This is second part of my previous blog post: Migrate Sitecore SSR to SSG covering different issues you may run into with Static Site Generation with Sitecore and Akamai.
URL Trailing Slash in Next.js, Azure Storage and Akamai
Next.js has a setting for redirecting URLs with trailing slash to their counterparts without it, and vice versa: https://nextjs.org/docs/api-reference/next.config.js/trailing-slash
trailingSlash=trueredirects URL like/contactto/contact/and for static sites it will generate subpages html files in folders like/contact/index.html.trailingSlash=falseredirects URL like/contact/to/contactand for static sites it generates subpages html files likecontact.htmlin root directory.
If you push your html files to Azure Storage with Static Website feature and you used trailingSlash=true, most likely you don’t need to change any settings, your site should work with the default ones:
But if you don’t want trailing slashes in your URLs and used trailingSlash=false in next.js, you need to change settings on Azure to correctly handle 404 page:
 Additionally you can use Akamai “Modify Ongoing Request Path” behaviour to append “.html” to correctly handle pages generated by next.js (you can use Akamai’s
Additionally you can use Akamai “Modify Ongoing Request Path” behaviour to append “.html” to correctly handle pages generated by next.js (you can use Akamai’s {{builtin.AK_PATH}} variable for it). This behaviour appends the suffix to requests ongoing from CDN to Azure static website origin. Your website visitors won’t see it.
Mind that you need to restrict it only to static sub-pages. For home page Next.js always generates index.html and will be handled correctly by Azure and for other content types like styles, javascript and images, you don’t need to append “.html”. You may need to also restrict any custom paths, which shall go to your origin servers:
Akamai HTML Cache and Query Strings
By default, Akamai uses full request path including query string for CDN cache keys. It means that same page will be cached multiple times for URLs with and without query strings, for example:
- /about
- /about?utm_source=listing&utm_medium=organic&utm_campaign=mycampaign
It may cause problems, if you update the content and won’t purge all those URLs on CDN. To avoid it, you can add “Cache Key Query Parameters” behaviour and set it to exclude all parameters, meaning Akamai will use only path without query string for cache keys. Again, you should restrict this only to html pages, cause you still should cache media, script and css with path and query string (for example to cache unique versions separately).
Server-Timing Header for Akamai Cache Hit/Miss
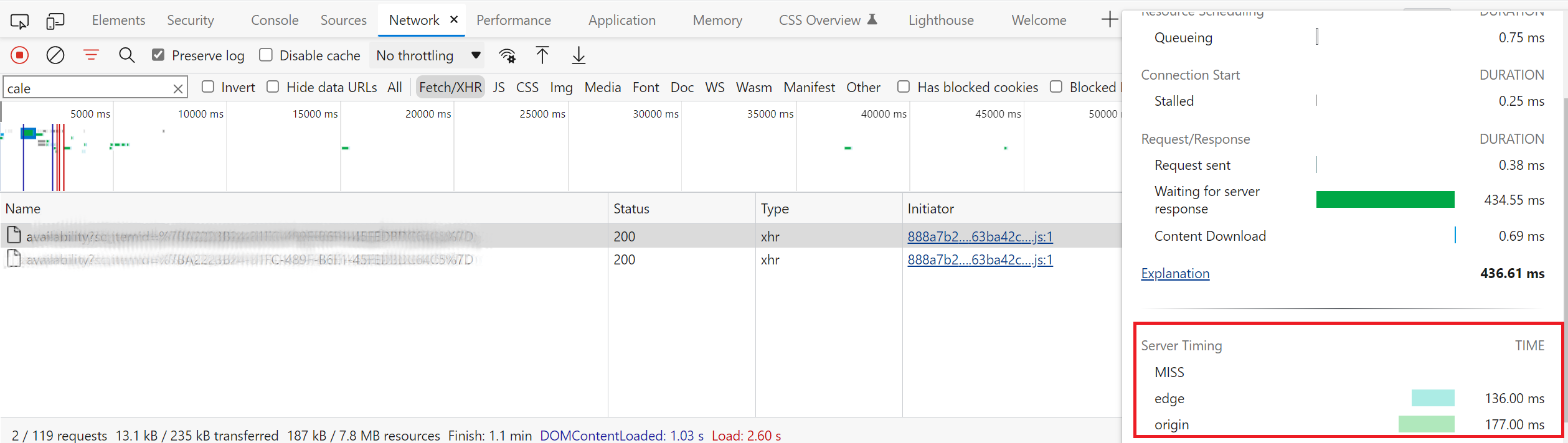
If you use mPulse behaviour in your Akamai’s property configuration, you will find Server-Timing Header in HTTP responses. Browsers, which uses Server Timing API like Chrome, Edge or Firefox will show you useful information in the Network tab, like if request was served from CDN cache, or goes to the origin.
CDN cache hit example:
CDN cache miss example: