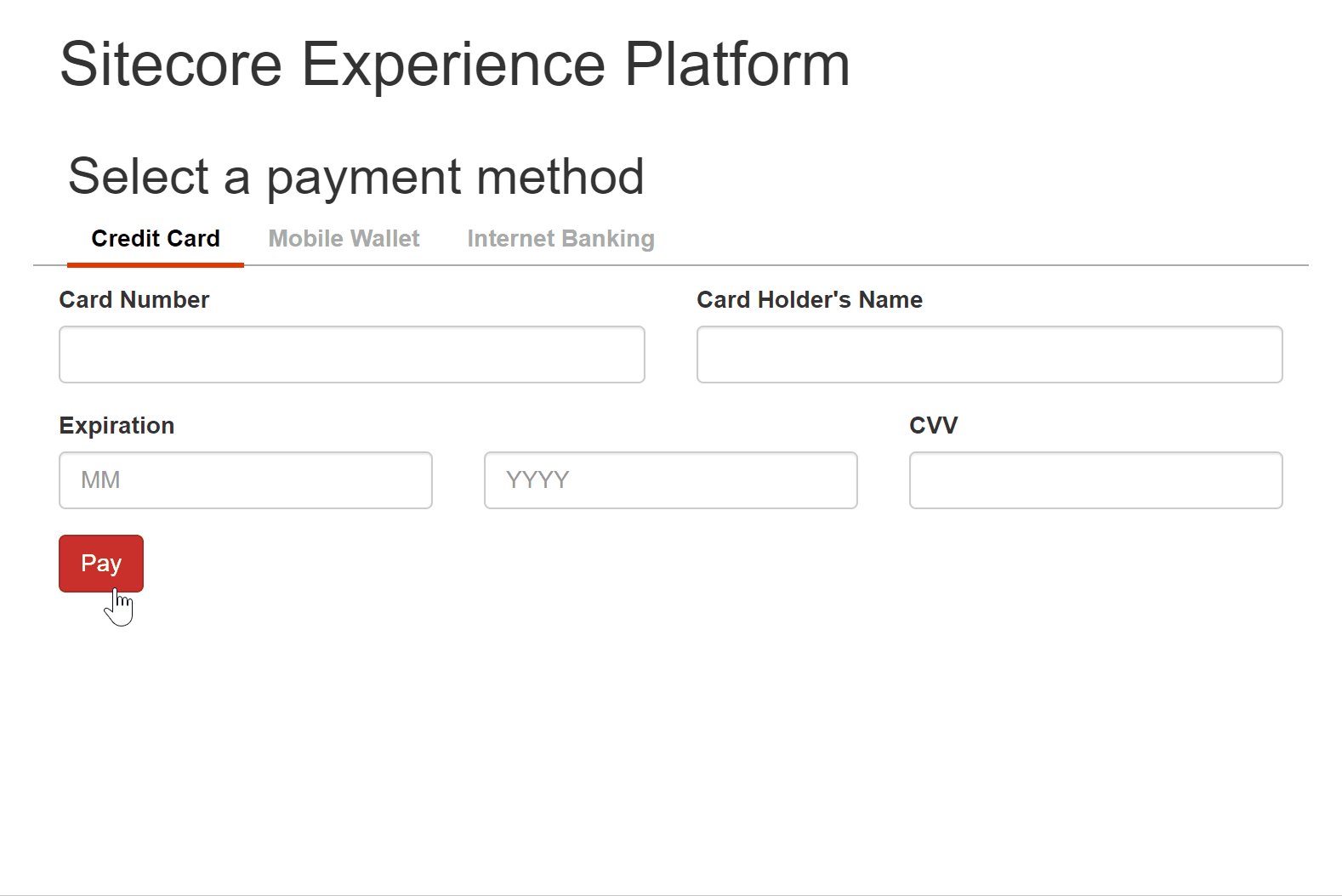
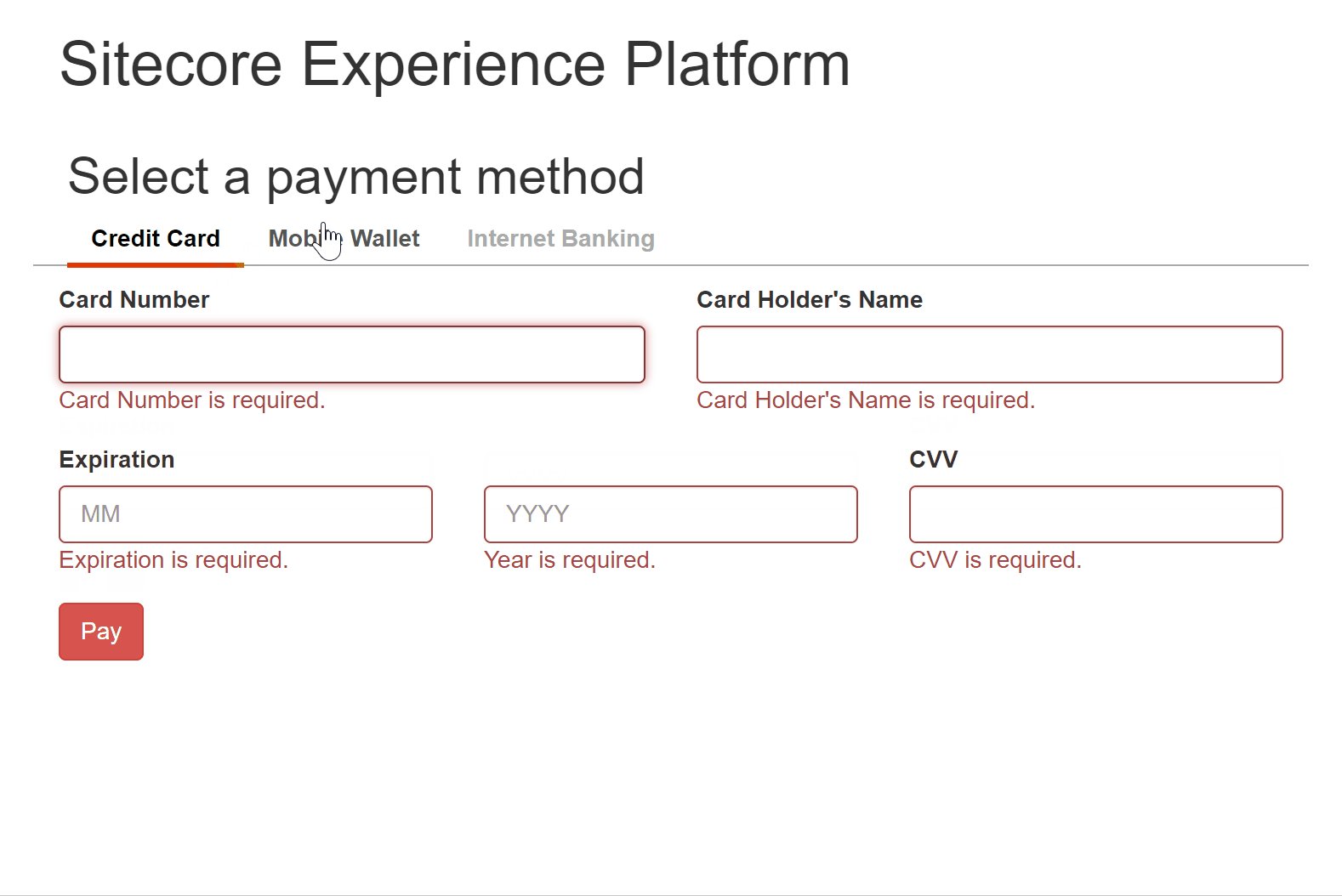
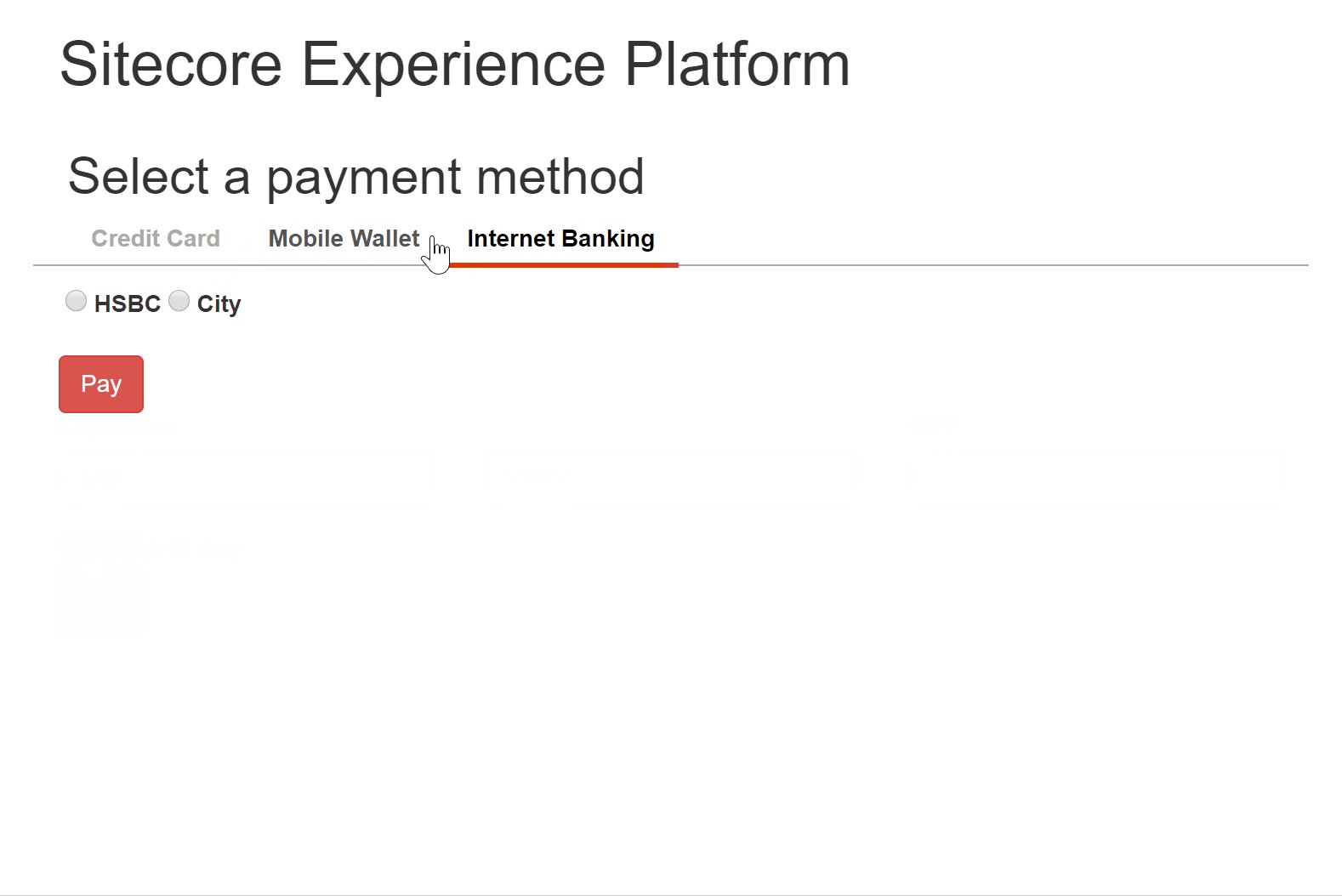
In Sitecore Forms module it’s possible to implement tab navigation, using elements and conditions from Forms Editor and CSS only. With proper styling the effect could be like this:
 You can install sample form item with forms tab navigation Sitecore package.
You can install sample form item with forms tab navigation Sitecore package.
Prerequisite:
To use this approach we need to modify a little bit .cshtml file, responsible for rendering radio buttons. Standard .cshtml contains following structure for radio button:
|
1 |
<label><input type="radio" ... />button text</label> |
We need to change it to:
|
1 |
<input type="radio" ... id="r1" /><label for="r1">button text</label> |
Either structure is valid, but the second one allows us to modify the CSS of the label easier. Same effect is possible with standard Sitecore label structure, but it would require javascript, which we want to avoid.
We can modify standard Sitecore file (\Views\FormBuilder\FieldTemplates\RadioButtonList.cshtml), or create a copy of the file and Sitecore Forms field item (/sitecore/system/Settings/Forms/Field Types/Lists/Radio Button List), so we will have two types of radio buttons. Finally our .cshtml should look like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@using Sitecore.ExperienceForms.Mvc.Html @model Sitecore.ExperienceForms.Mvc.Models.Fields.ListViewModel <label class="@Model.LabelCssClass">@Html.DisplayTextFor(t => Model.Title)</label> @foreach (var item in Model.Items) { <input type="radio" id="@item.ItemId" name="@Html.NameFor(m => Model.Value)"@if (item.Selected) {<text> checked</text>} value="@item.Value" data-sc-tracking="@Model.IsTrackingEnabled" data-sc-field-name="@Model.Name" data-sc-field-key="@Model.ConditionSettings.FieldKey" @Html.GenerateUnobtrusiveValidationAttributes(m => m.Value)/> <label for="@item.ItemId"> @item.Text </label> } @Html.ValidationMessageFor(m => Model.Value) |
Form Definition
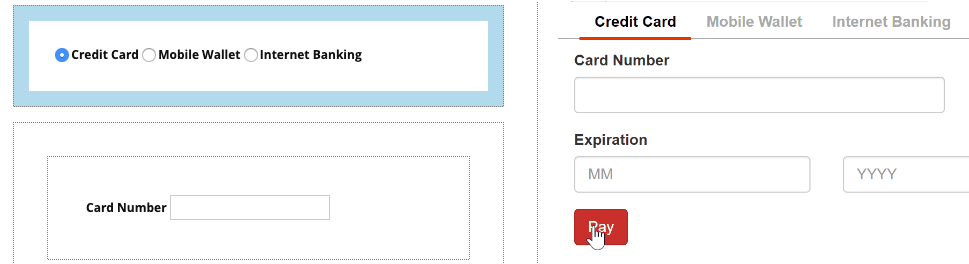
First we need to define elements for our tab navigation: using Froms Editor we add Radio button list inside a section element. For section element we define CSS class radio-tabs-wrapper which will be used for styling:
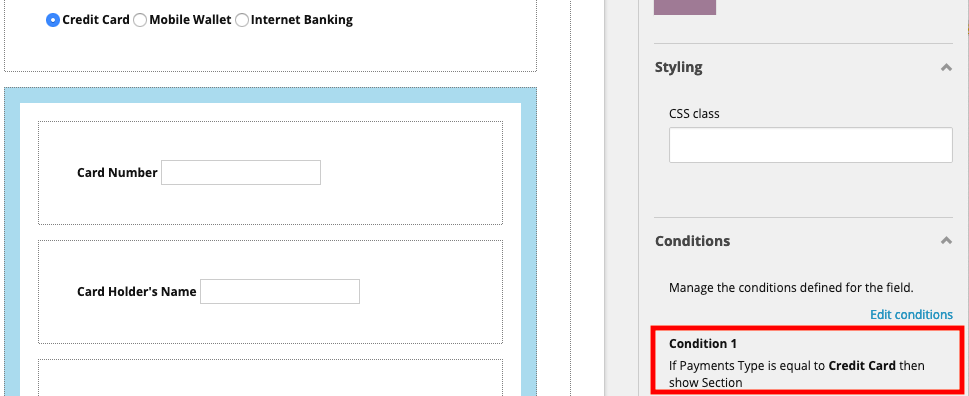
Then, we define condition to show the section, if radio button value is selected:
We repeat this for each section, we want to show:
Form Validation Issue
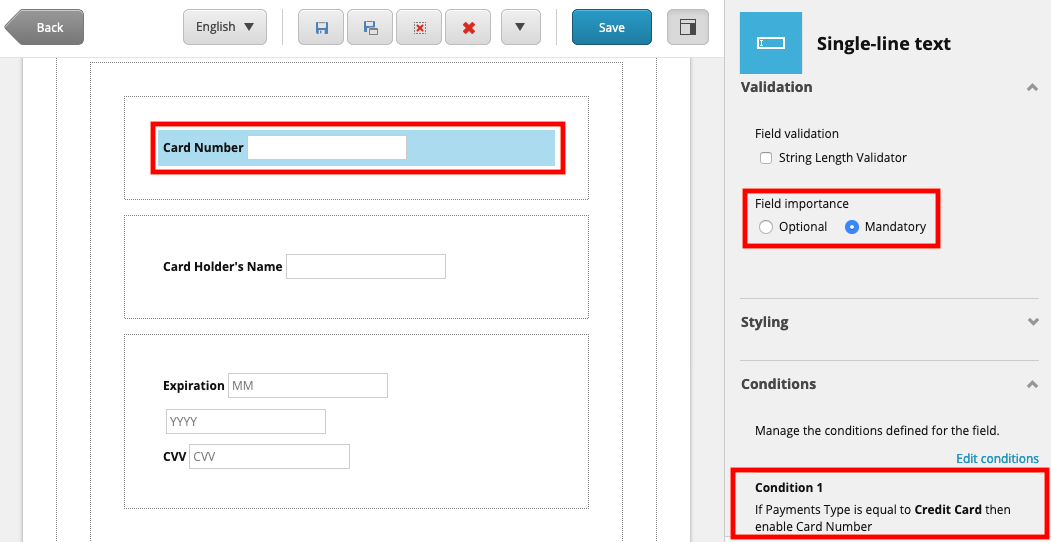
In Sitecore 9.2 there is an issue related with forms validation (reference number 341616). It causes form validation trigger for fields, even if they are in hidden sections. We can workaround this by setting additional “enable” conditions for each element with validation:
Styling
Finally we create styles to change radio buttons into tabs. For example following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.radio-tabs-wrapper { clear: both; display: inline-block; width: 100%; border-bottom: 1px solid #aaa; position: relative; margin-bottom: 10px; padding: 0 20px; } .radio-tabs-wrapper input { position: absolute; left: -99999em; top: -99999em; } .radio-tabs-wrapper input:not([type='hidden']) + label { cursor: pointer; float: left; padding: 0 1em; position: relative; color: #aaa; } .radio-tabs-wrapper input:checked + label { box-shadow: 0px 4px 0px 0px #fff, 0 7px 0 0 #e43600; z-index: 1; color: #000; } .radio-tabs-wrapper input + label:hover { color: #555; } |
and reference this CSS file in our layout.