SXA and JSS integration provided by Sitecore gives us several nice features like code-less creation of new JSS site definitions, or enhancements for content authors (e.g. local and global data sources). One of cool SXA features which is missing in JSS, is SXA grid system management. In this tutorial we will make it available for JSS via Layout Service. In second part I’ll show you, how you can use this grid in JSS app.
Warning: to make the tutorial easier to understand, I modify standard items which come with SXA and JSS. For you implementation you shouldn’t modify those, instead it’s better to create your custom templates and setting items, which inherit from standard ones.
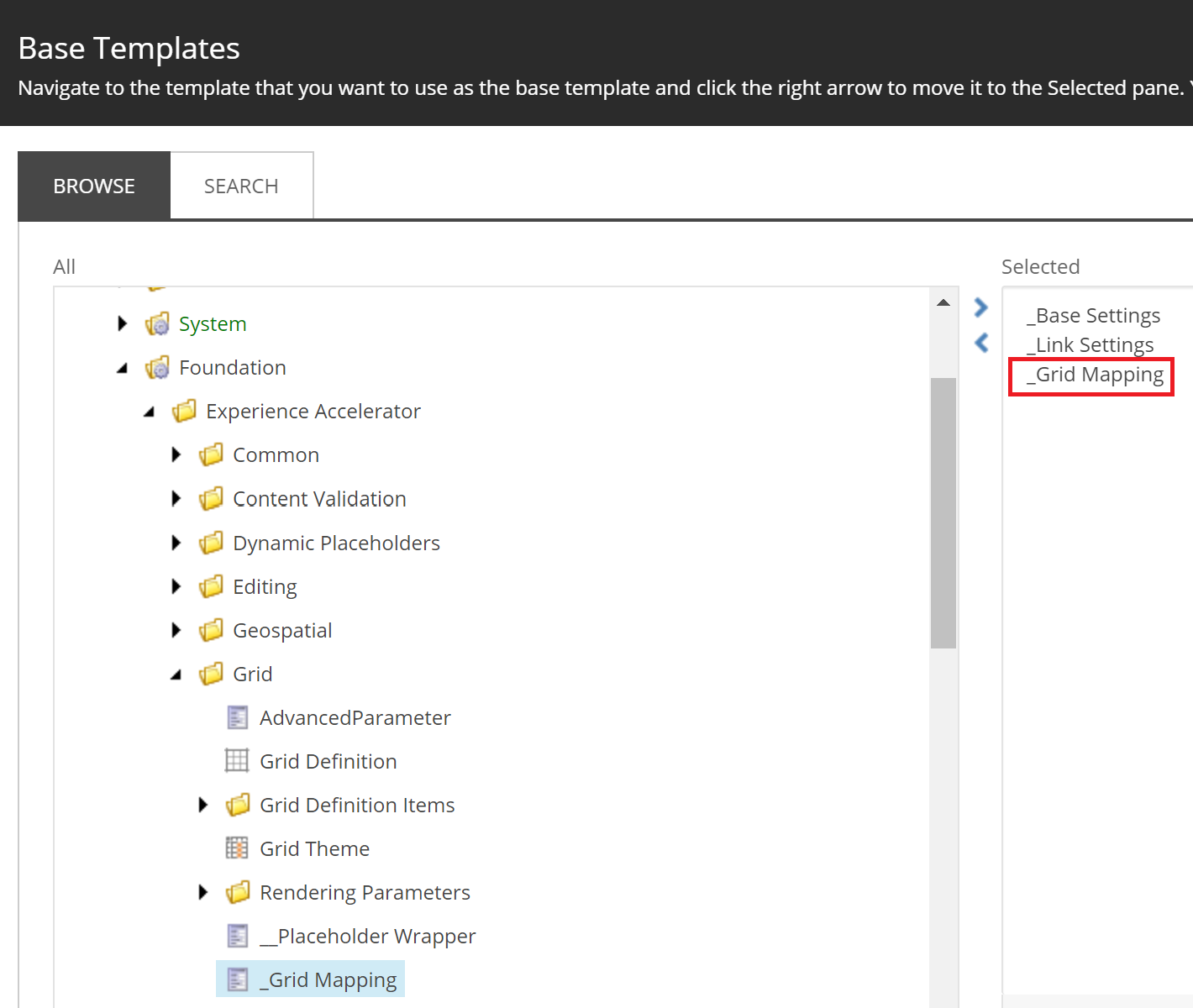
First we need to allow to select grid system for the website. Go to /sitecore/templates/Foundation/JSS Experience Accelerator/Multisite/JSS Settings template item (or to your custom template which inherits from JSS Settings) and add /sitecore/templates/Foundation/Experience Accelerator/Grid/_Grid Mapping to the base templates:
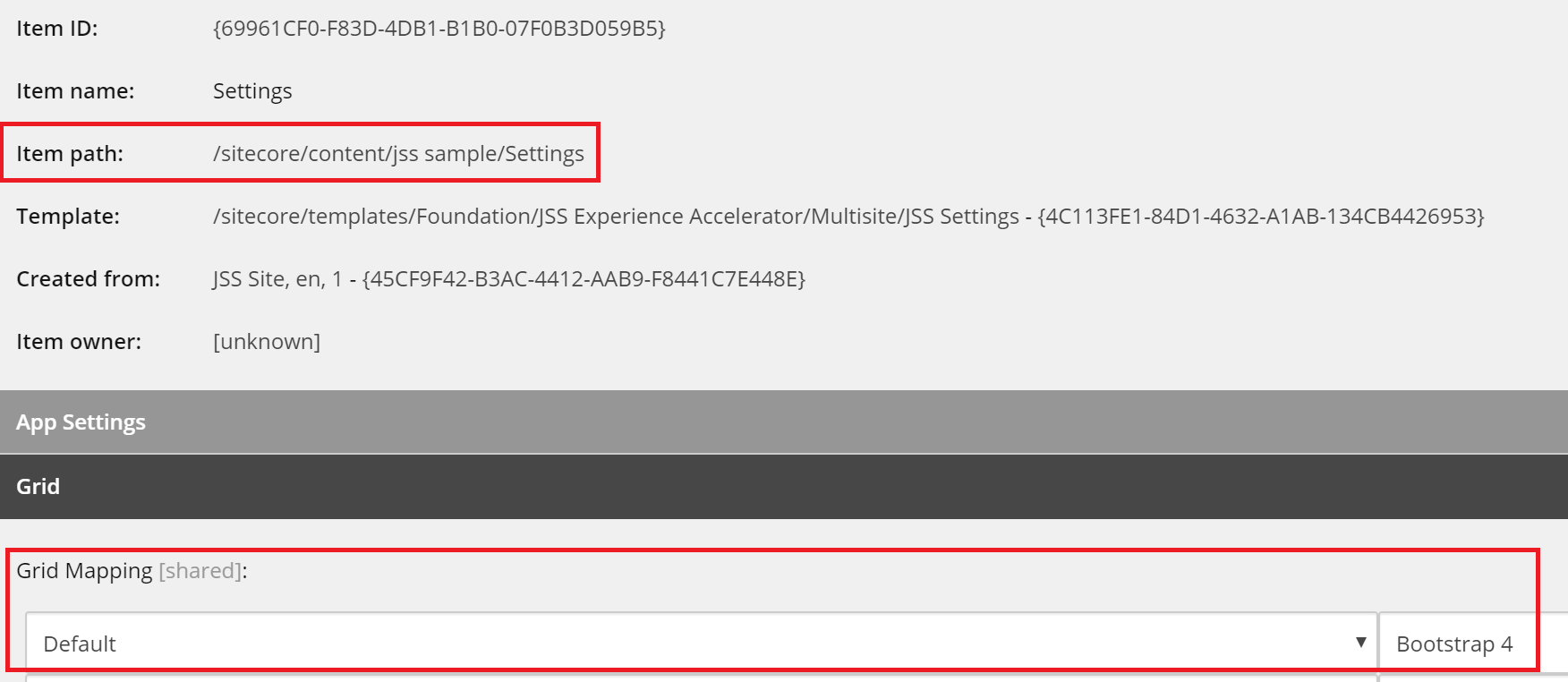
Now you should be able to set grid system for your website. Go to /sitecore/content/{your jss tenant rooot}/Settings item and set desired system in Grid Mapping field:
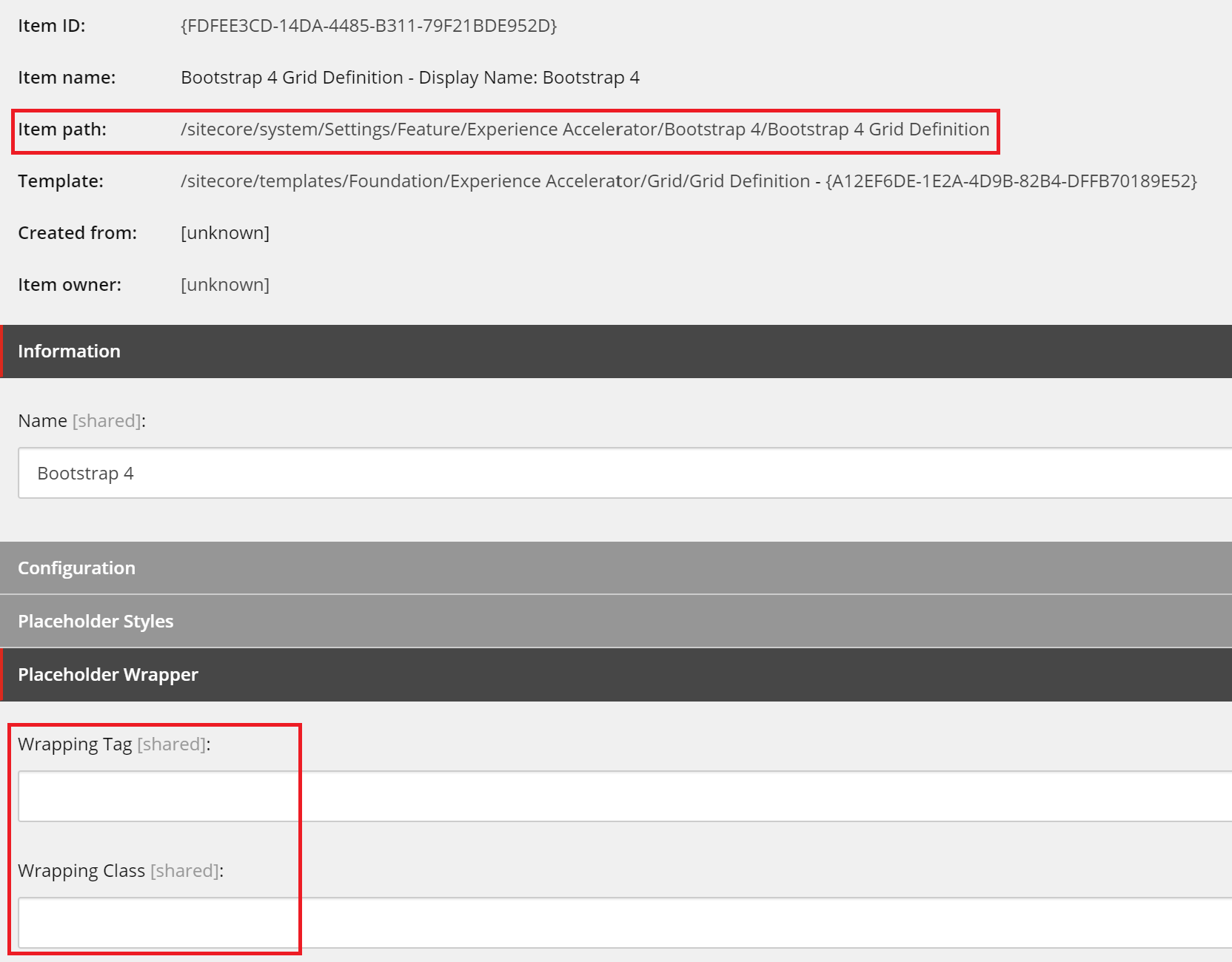
Warning: If you select Bootstrap 4 grid system, it’s necessary to edit one more settings item: /sitecore/system/Settings/Feature/Experience Accelerator/Bootstrap 4/Bootstrap 4 Grid Definition and remove values from Wrapping Tag and Wrapping Class fields, otherwise Sitecore Layout Service will return those tags instead of components inserted to the placeholders. As stated before, for your implementation, it’s better to copy whole SXA grid definition item, modify it and leave standard one untouched:
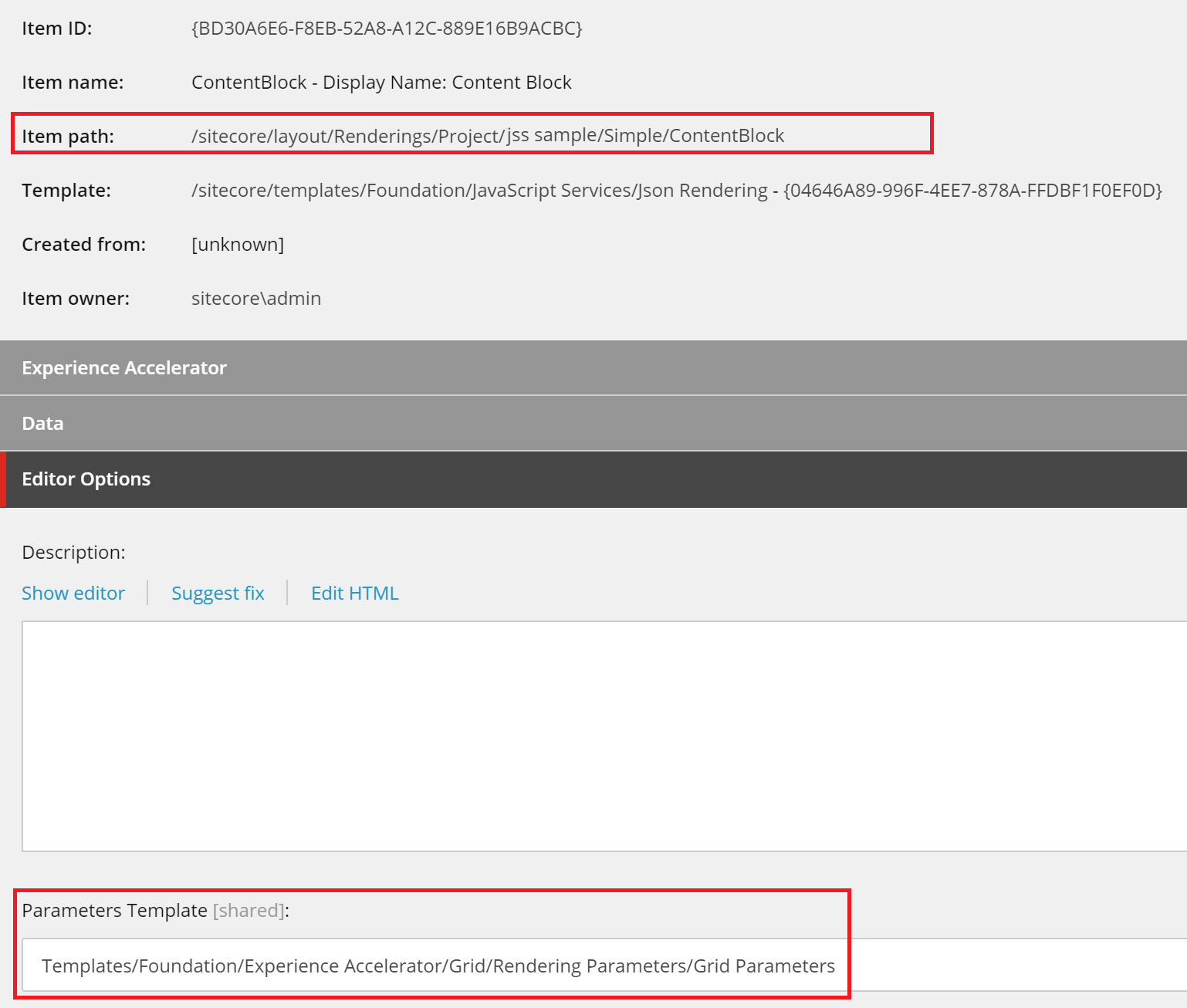
Now let’s set rendering parameters in the component’s rendering item. Go to your rendering item, where you want to use the grid, under /sitecore/layout/Renderings/ and select /sitecore/templates/Foundation/Experience Accelerator/Grid/Rendering Parameters/Grid Parameters (or your custom rendering parameters item which inherits from Grid Parameters) in Parameters Template field:
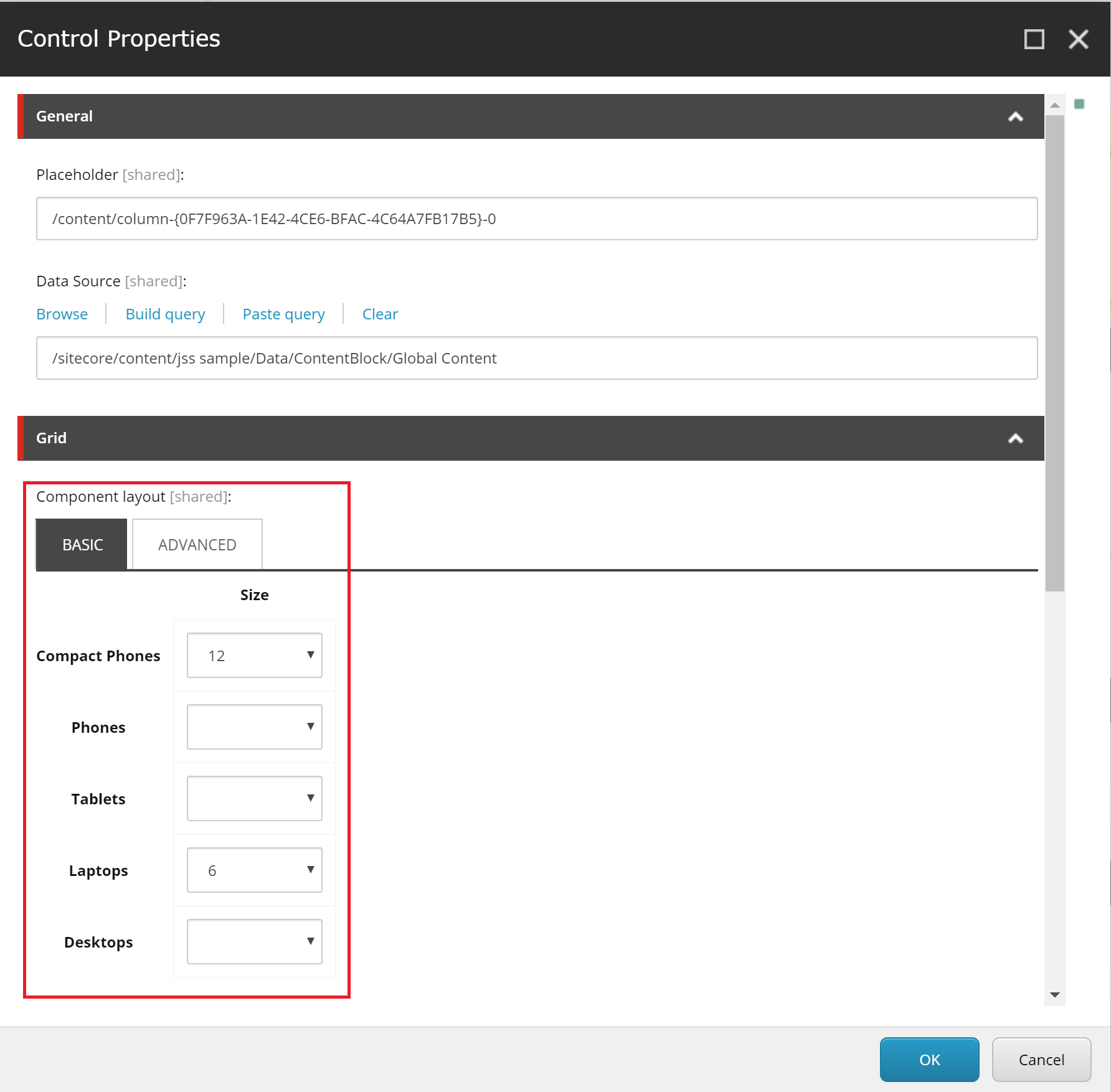
 We can finally set grid layout in rendering parameters for the component in our page’s Presentation Details:
We can finally set grid layout in rendering parameters for the component in our page’s Presentation Details:
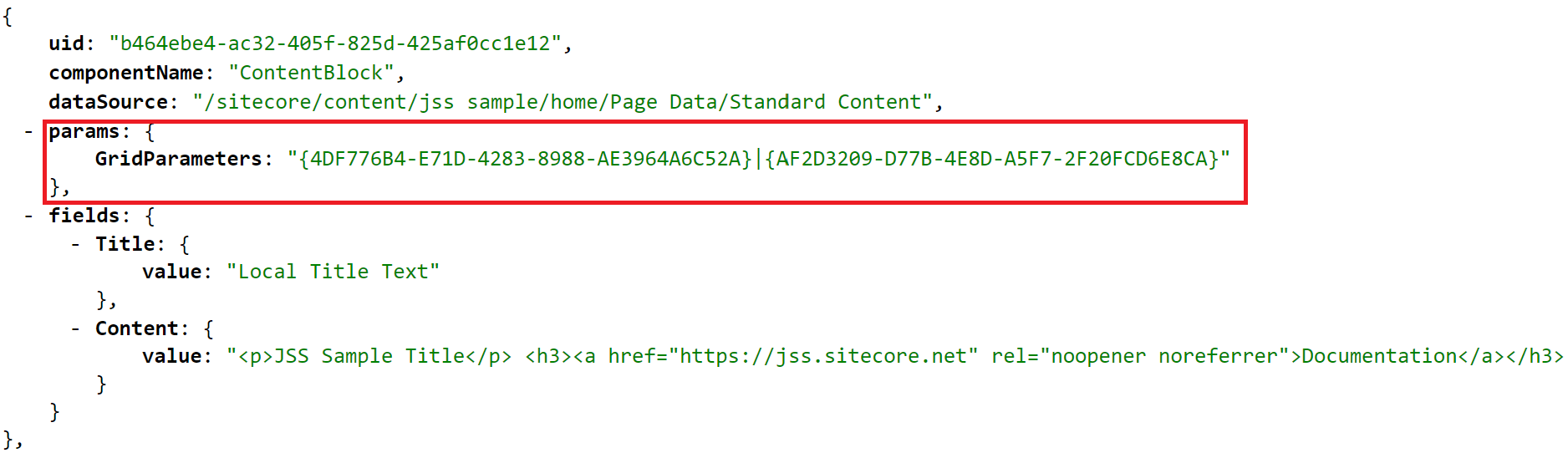
If you call layout service for a page item with the component, it shall return selected grid settings in params.GridParameters under the component node:
Nice, but item IDs won’t be easy to read from JSS application. Let’s improve this, to return CSS class names defined for those items in SXA. We need to write a custom processor for renderJsonRendering pipeline, which will read grid definition items and replace IDs with class names in output JSON:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
using Sitecore.Diagnostics; using Sitecore.LayoutService.Configuration; using Sitecore.LayoutService.Presentation.Pipelines.RenderJsonRendering; using Sitecore.LayoutService.ItemRendering; using System.Collections.Generic; namespace SmartSitecore.Feature.GridRenderingParameters.Pipelines { /// <summary> /// Handle SXA grid rendering parameters in Sitecore Layout Services /// </summary> public class GridRenderingParametersProcessor : BaseRenderJsonRendering { const string gridParamsKey = "GridParameters"; const string gridCssKey = "Class"; public GridRenderingParametersProcessor(IConfiguration configuration) : base(configuration) { } protected override void SetResult(RenderJsonRenderingArgs args) { Assert.ArgumentNotNull(args, nameof(args)); Assert.IsNotNull(args.Result, "args.Result should not be null"); var rendering = new RenderedJsonRendering(args.Result); if (rendering.RenderingParams == null || !rendering.RenderingParams.ContainsKey(gridParamsKey)) { return; } var db = args.Rendering?.Item?.Database; if (db == null) { return; } var gridParameters = rendering.RenderingParams[gridParamsKey]; var cssClasses = new List<string>(); foreach (var id in Sitecore.MainUtil.Split(gridParameters, "|")) { var item = db.GetItem(id); if (item == null) { continue; } var css = item[gridCssKey]; if (!string.IsNullOrWhiteSpace(css)) { cssClasses.Add(css); } } if (cssClasses.Count > 0) { rendering.RenderingParams[gridParamsKey] = string.Join(" ", cssClasses); } args.Result = rendering; } } } |
We need to call this processor after initializing the pipeline, with following config patch:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8" ?> <configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <pipelines> <group groupName="layoutService"> <pipelines> <renderJsonRendering> <processor type="SmartSitecore.Feature.GridRenderingParameters.Pipelines.GridRenderingParametersProcessor, SmartSitecore.Feature.GridRenderingParameters" resolve="true" patch:after="processor[@type='Sitecore.LayoutService.Presentation.Pipelines.RenderJsonRendering.Initialize, Sitecore.LayoutService']" /> </renderJsonRendering> </pipelines> </group> </pipelines> </sitecore> </configuration> |
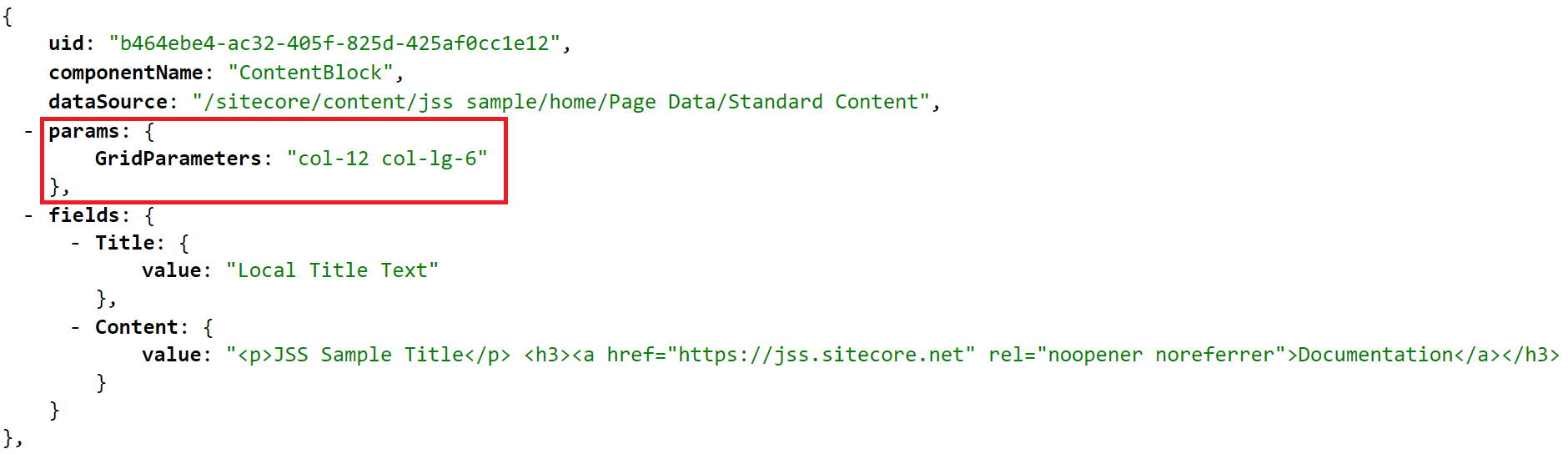
Let’s call layout service again for the page item, now it should return grid class names instead of item IDs:
 You can use this technique not only for SXA grid, but for every custom rendering parameters which are defined as items. In second part of this tutorial I’ll show how you can use grid parameters returned by Sitecore Layout Service in JSS application.
You can use this technique not only for SXA grid, but for every custom rendering parameters which are defined as items. In second part of this tutorial I’ll show how you can use grid parameters returned by Sitecore Layout Service in JSS application.