Po kilku intensywnych dniach pracy udało mi się opublikować moduł CSS Picker Field. Pozwala on na wybór klas CSS, bezpośrednio z plików umieszczonych w projekcie. Łącząc go z Rendering Parameters w Sitecore, można bardzo ułatwić dostosowanie wyglądu komponentów, podczas edycji treści.
Funkcje modułu CSS Picker Field
- Moduł ładuje i zapisuje w cache wszystkie nazwy klas CSS z podanych plików.
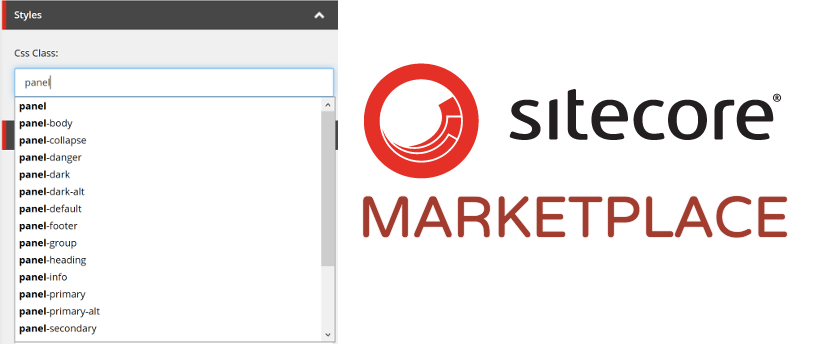
- Zapisane klasy CSS używane są w nowym typie pola “Css Picker”, zawartym w module, który oferuje “autocomplete” i sugestie podczas pisania.
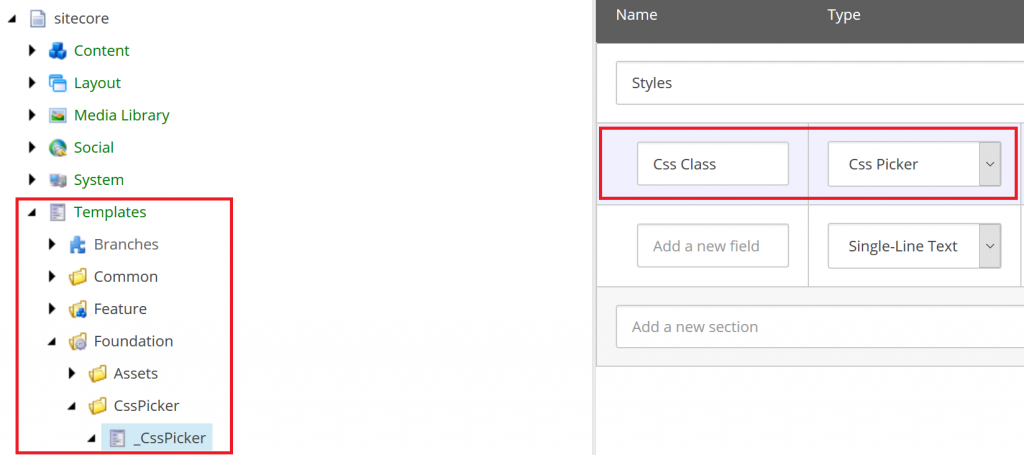
- Moduł posiada dodatkowo bazowy template “_CssPicker”, zawierający pole “Css Picker” field, który może być użyty jako baza dla innych template’ów w solucji:

- Ścieżki do plików CSS mogą być zdefiniowane w pliku konfiguracyjnym (szczegóły w pliku: App_Config\Include\CssPickerField\SmartSitecore.CssPicker.config)
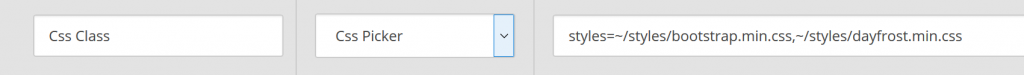
- Ścieżki mogą być także zdefiniowane w data source pola “Css Picker” (oddzielone przecinkiem):

- Moduł bazuje na paczce nuget Sc.AutoCompleteTextField.
- Moduł jest dostępny w Sitecore marketplace i Github
Pole CSS Picker w Sitecore Rendering Parameters
Jednym z możliwych przypadków użycia modułu jest połączenie z wbudowaną w Sitecore funkcjonalnością Rendering Parameters. Daje to możliwość wyboru klasy CSS bezpośrednio w definicji renderingu.
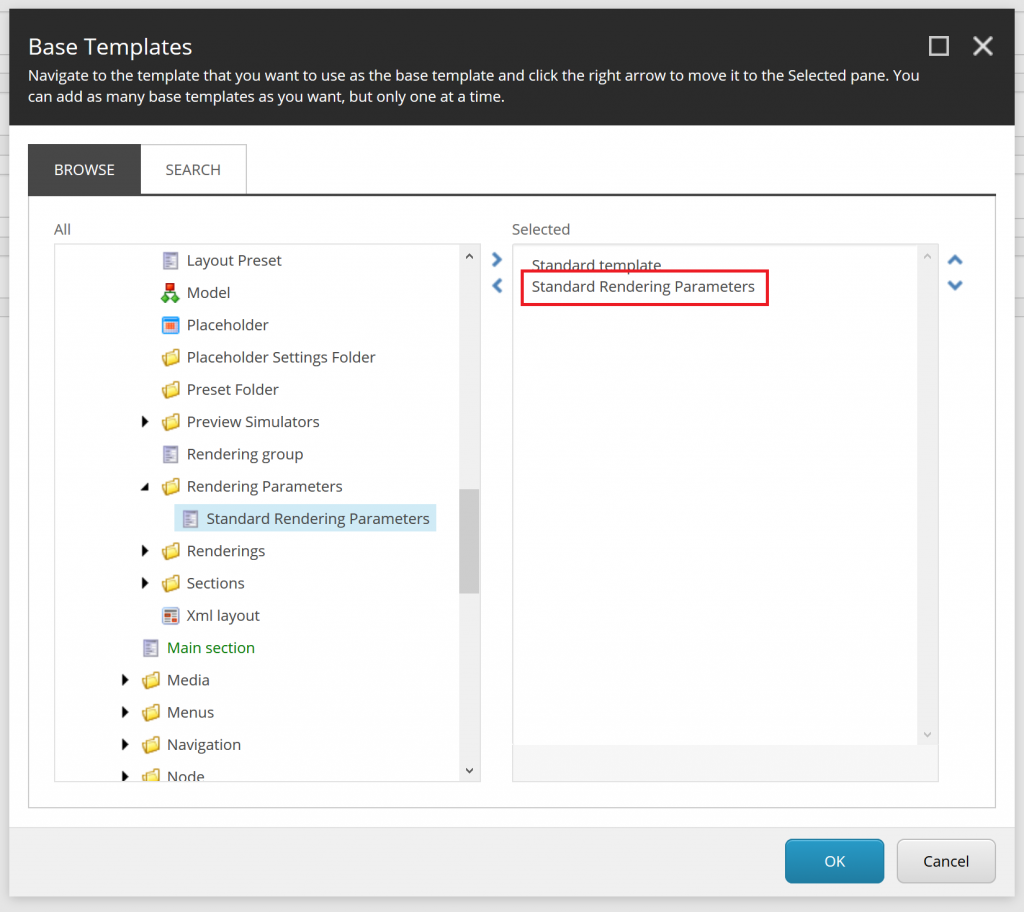
- Aby połączyć moduł z rendering parameters, na początku musimy dodać bazowy template “Standard Rendering Parameters” do template’u zawierającego pole typu “Css Picker”:

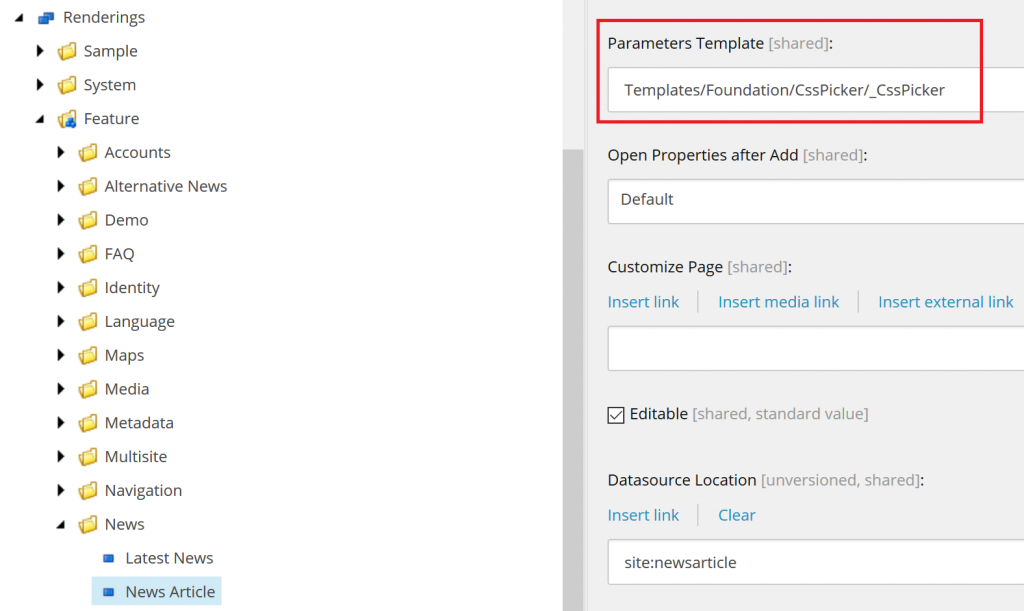
- Następnie wskazujemy na nasz template w itemie definicji renderingu w polu “Parameters Template”:

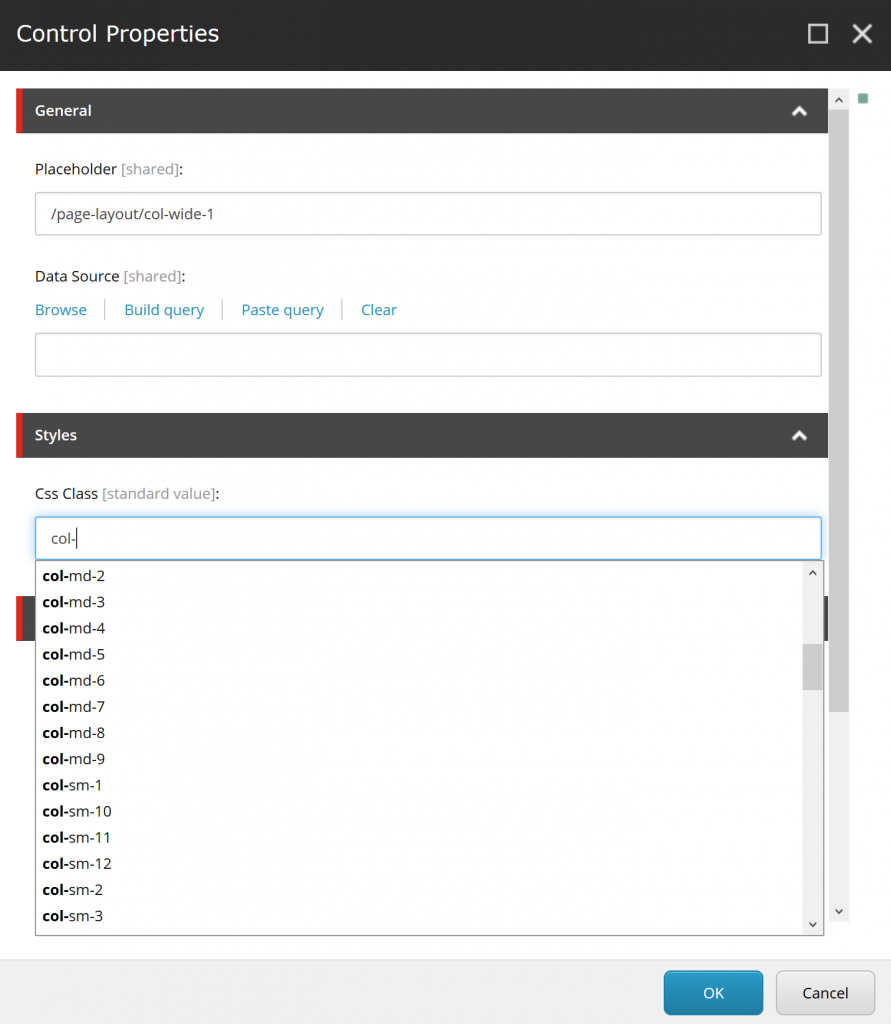
- Ostatecznie, po dodaniu na stronę komponentu, poprzez Content albo Experience Editor, przechodzimy do jego ustawień w “Component Properties”. Pole CSS picker powinno się pojawić w okienku, a po rozpoczęciu pisania pojawią się sugestie klas CSS:

Parametry można używać w kodzie, na przykład w kontrolerze Sitecore MVC:
|
1 |
var selectedCss = RenderingContext.Current.Rendering.Parameters["Css Class"]; |
lub w Glass Mapper MVC (gdzie MyParameters to model, utworzony dla template’u):
|
1 |
var selectedCss = GetRenderingParameters<MyParameters>().Css_Class; |
Paczka Sc.AutoCompleteTextField
Paczka Nuget, rozszerzająca standardowy typ pola “Single-line Text Field”, o sugestię i “autocomplete”.
- Paczkę, dostępną za pomocą nuget, można zainstalować przez Visual Studio, lub z konsoli:
|
1 |
Install-Package Sc.AutoCompleteTextField |
- Kod źródłowy dostępny w Github
Po zainstalowaniu paczki, należy stworzyć własną klasę dziedziczącą po abstrakcyjnej klasie SmartSitecore.AutoCompleteTextField.Fields.AutoCompleteText i zaimplementować metodę GetServiceUrl. Metoda powinna zwracać ścieżkę do ajaxowej metody (WebMethod albo MVC GET).
Logika tej metody może być zdefiniowana w innym miejscu. Jako parametr wejściowy metoda przyjmuje string, a zwraca listę sugestii w formie obiektu json, na przykład:
|
1 2 3 4 5 6 |
{ "suggestions": [ { "value": "UK", "data": "UK" }, { "value": "US", "data": "US" } ] } |
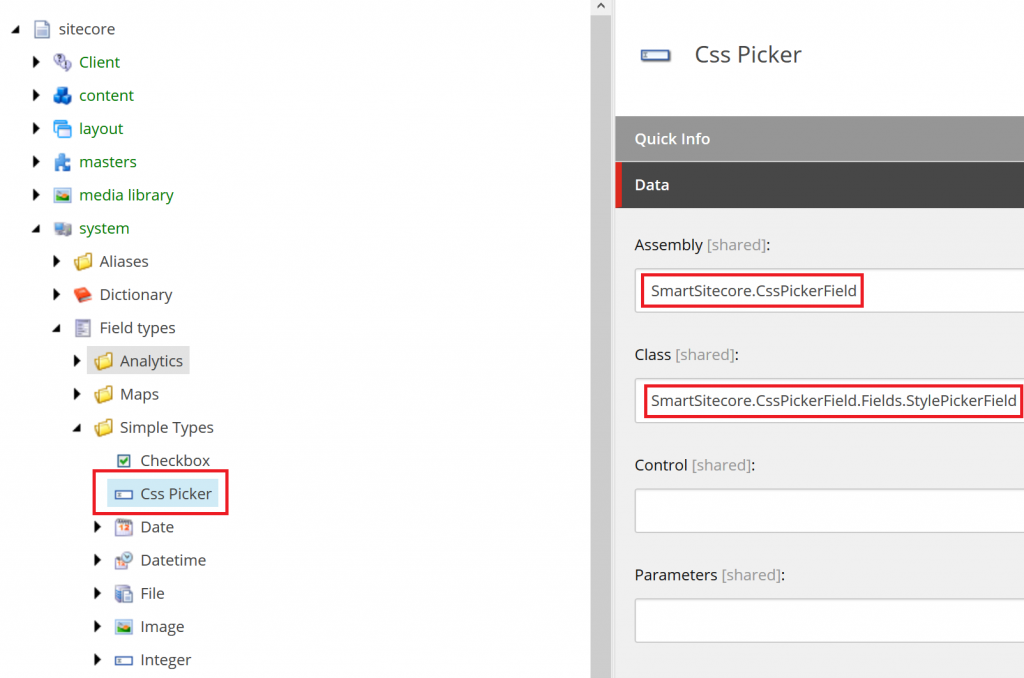
Następnie, dla typu danych stworzonego w poprzednim kroku, tworzymy w bazie “core” nowy item (w “/sitecore/system/Field types”). Wskazując na assembly i klasę rozszerzającą AutoCompleteText.
Teraz nowy typ danych może być używany w template’ach. Po rozpoczęciu pisania w polu tekstowym, zostanie zawołana metoda ajaxowa, zdefiniowana w pierwszym kroku, która zwróci listę sugestii dla podanej frazy.