Wraz z premierą Sitecore 9 otrzymaliśmy kompletnie przebudowany moduł formularzy, z wygodną aplikacją drag&drop do ich budowania. Sprawdźmy czy moduł jest elastyczny, integrując go, z dobrze znanym Bootstrap toolkit, który daje nam responsive grid system i domyślne style formularza.
Standardowy formularz Bootstrap projektuje się według kilku zasad:
- Pola input oznacza się dodając klasę CSS “form-control“.
- Elementy powiązane z pojedynczym polem (label, input, walidacja) umieszczone są w pojedynczym elemencie blokowym oznaczonym klasą CSS “form-group” (elementy te można użyć w systemie grid’a dodając klasy CSS”col-*-*“).
- Aby system grid’a działał poprawnie musimy dodatkowo użyć klasy CSS “row” (na przykład w elemencie form) oraz klasy “container“, którą przeważnie dodaje się poza formularzem w głównym layoucie.
W nowym module “Forms” możemy dodawać wszystkie potrzebne klasy CSS w polu “CSS Class”, we właściwościach każdego elementu. Aby zasymulować bloki “form-group” możemy użyć elementu Sections, który jest renderowany w HTML’u jako zwykły div.
Opisany kod działa na czystej wersji Sitecore 9 i Bootstrap 3. Dla Bootstrap 4 potrzebne jest kilka zmian, na przykład zamiast klasy “hidden” stosuje się klasę “d-none”.
Budowa formularza kontaktowego w Sitecore 9 Forms
Możesz ściągnąć i zainstalować Sitecore Package z kompletnym formularzem, opisanym w tym artykule (jeśli formularz nie pojawił się na liście po zainstalowaniu paczki, przebuduj master search index), lub obejrzeć wszystkie kroki jak zbudować taki formularz w nowym edytorze:
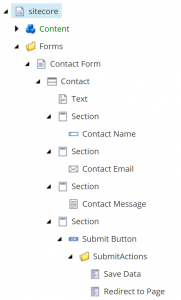
Po zapisaniu formularza, powinny pojawić się nowe Item’y, w Content Editor. Sprawdź jakie są proste w porównaniu z WFFM.
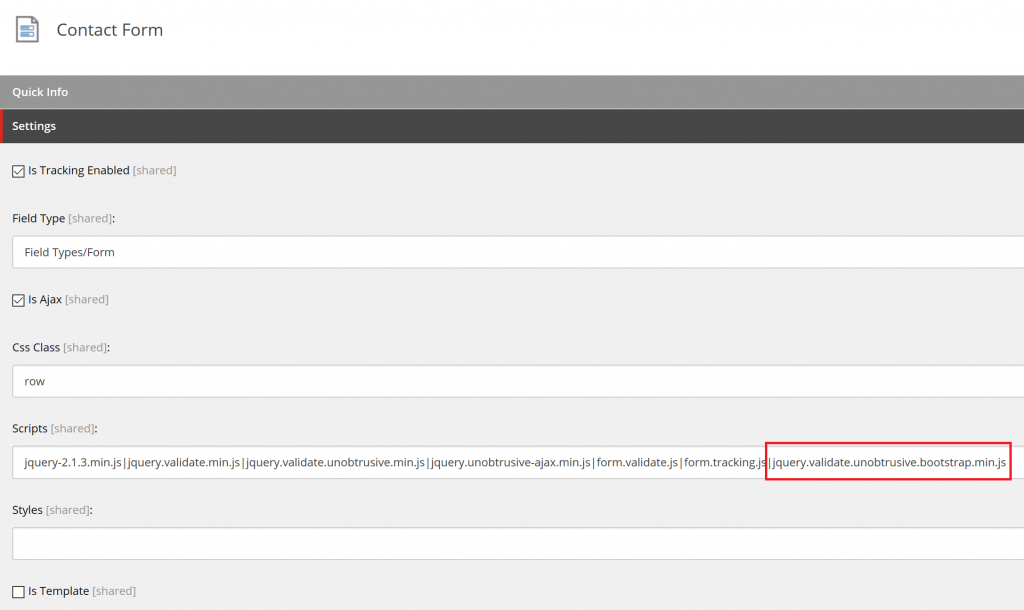
Po otwarciu głównego item’u formularza, możemy zauważyć, że Sitecore Forms używa do walidacji skryptów jquery.validate. Aby zintegrować je z Bootstrap możemy użyć skryptu jquery.validate.unobtrusive.bootstrap. Po ściągnięciu pliku, umieszczamy go w katalogu Website Sitecore’a, w ścieżce \sitecore modules\Web\ExperienceForms\scripts\jquery.validate.unobtrusive.bootstrap.min.js. Następnie musimy wskazać na ten skrypt w itemie naszego formularza, dodając jego nazwę, oddzieloną znakiem “|”. Warto wspomnieć, że skrypty, zdefiniowane w polu “Scripts” będą renderowane tylko na stronach, na których umieścimy formularz.
Dodanie formularza Sitecore 9 na stronę
Po pierwsze, potrzebujemy layout MVC, z placeholder’em, w którym umieścimy formularz. Dodajmy więc nowy Layout item, wybierając szablon “MVC Layout”:
Ta operacja spowoduje stworzenie pliku .cshtml w wybranej lokacji, musimy zmienić jego kod, dodając obsługę Forms:
- @using Sitecore.ExperienceForms.Mvc.Html – potrzebne dla Html helpers
- @Html.RenderFormStyles() – renderuje style zdefiniowane w polu “Styles” w itemie formularza
- @Html.RenderFormScripts() – renderuje skrypty zdefiniowane w polu “Scripts” w itemie formularza
Następnie potrzebujemy kilku zmian dla obsługi Bootstrap’a:
- <link rel=”stylesheet” href=”//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css” /> – style Bootstrap z CDN, ale możemy też użyć lokalnego pliku.
- <main role=”main” class=”container”> – element kontenera Bootstrap.
Uaktualnienie dla Sitecore 9.1
W Sitecore 9.1 Forms pojawiła się nowa funkcjonalność związana z warunkowymi polami, która dla każdego warunku, generuje javascript inline w placeholerze, gdzie został użyty formularz. Ponieważ te funkcje javascript używają jQuery, wymagane jest aby wyrenderować referencje do skryptów formularza przed tym placeholderem. Najlepszym rozwiązaniem jest wzorowanie się na rekomendacjach Sitecore’a i wyrenderowanie go w tagu <head>:
1. Zmiana Main Layout.cshtml na:
|
1 2 3 4 5 6 7 8 9 10 |
@using Sitecore.Mvc @using Sitecore.Mvc.Analytics.Extensions @{ Layout = "MvcOuterLayout.cshtml"; } <main role="main" class="container"> <h1>@Html.Sitecore().Field("title")</h1> <div>@Html.Sitecore().Placeholder("main")</div> </main |
2. Dodanie nowego pliku MvcOuterLayout.cshtml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@using Sitecore.Mvc @using Sitecore.ExperienceForms.Mvc.Html @using Sitecore.Mvc.Analytics.Extensions @{ Layout = null; } <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <title>@Html.Sitecore().Field("title", new { DisableWebEdit = true })</title> @Html.Sitecore().VisitorIdentification() @Html.RenderFormStyles() @Html.RenderFormScripts() </head> <body> @RenderBody() </body> </html> |
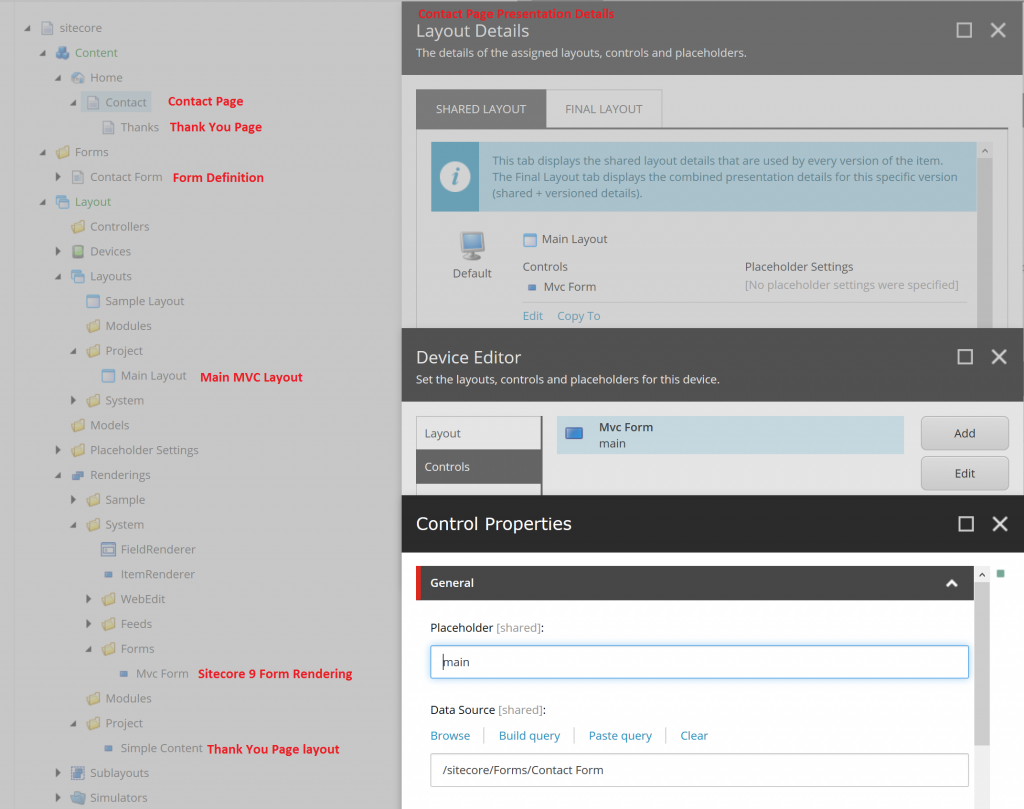
Po dodaniu layout’u możemy użyć go w itemie strony kontaktowej w Presentation Details, dodając do placeholder’a “main” nową kontrolkę używającą renderingu /sitecore/layout/Renderings/System/Forms/Mvc Form. Następnie wybieramy item formularza jako data source tego renderingu. Ostatecznie powinno to wyglądać jak poniżej:
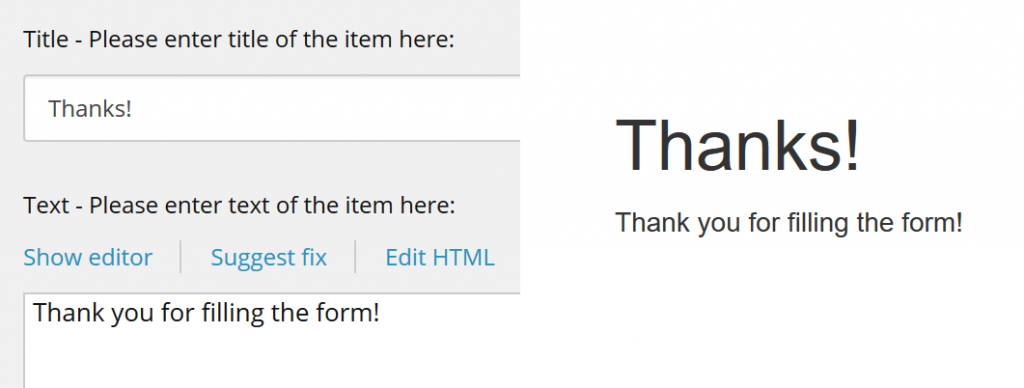
Strona “Thank you”
Dodatkowo możemy stworzyć stronę “Thank you”, która będzie wyświetlona po przesłaniu formularza. Używamy tego samego layout’u “Main Layout” i prostego View rendering’u w Presentation Details strony. Kod View rendering’u może być następujący:
|
1 2 3 |
@using Sitecore.Mvc @Html.Sitecore().Field("text") |
Rendering i główny layout zakładają że w Context item znajdą się pola “title” i “text”, docelowo strona wygląda następująco:
Następnie wybieramy item tej strony w akcji “Redirect to Page” w definicji formularza w aplikacji Forms.
Testowanie formularza
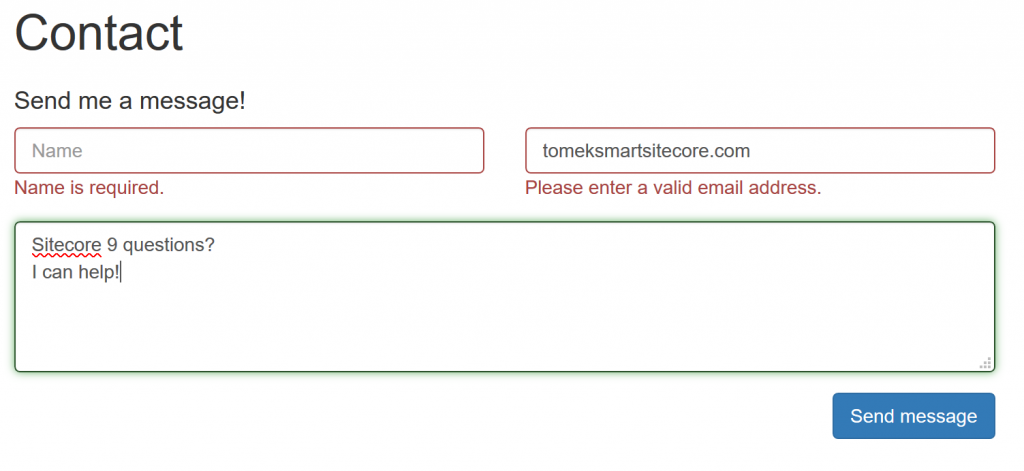
Możemy teraz opublikować wszystkie itemy i przetestować stronę kontaktową. W trakcie próby wysłania niepoprawnych danych formularz wyświetla komunikaty walidacji w stylu Bootstrap’a.
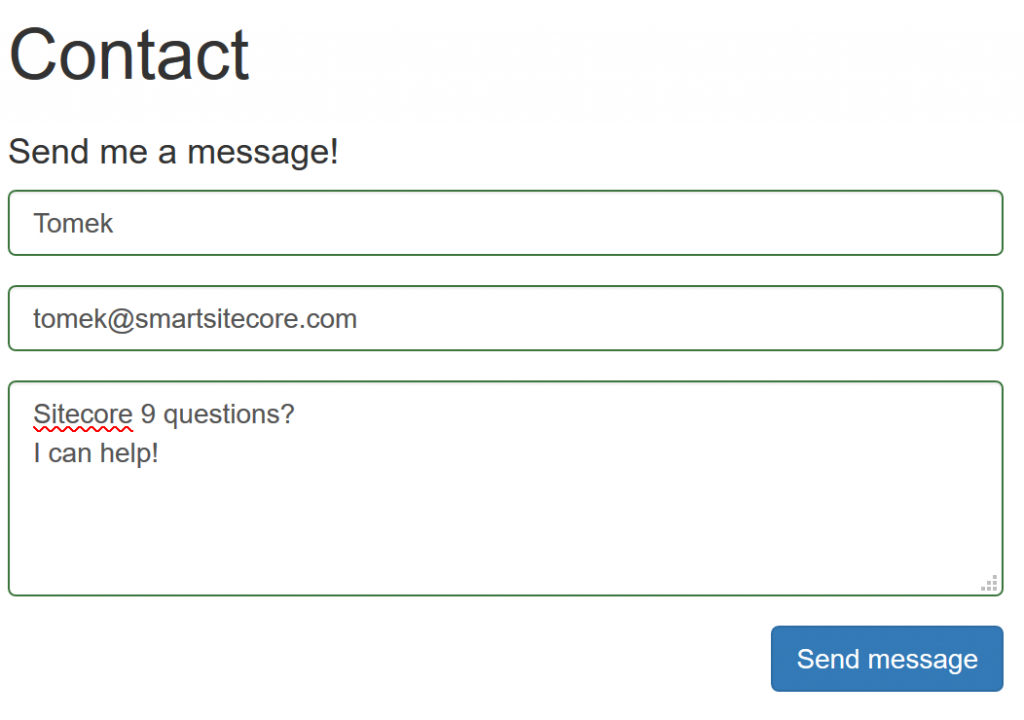
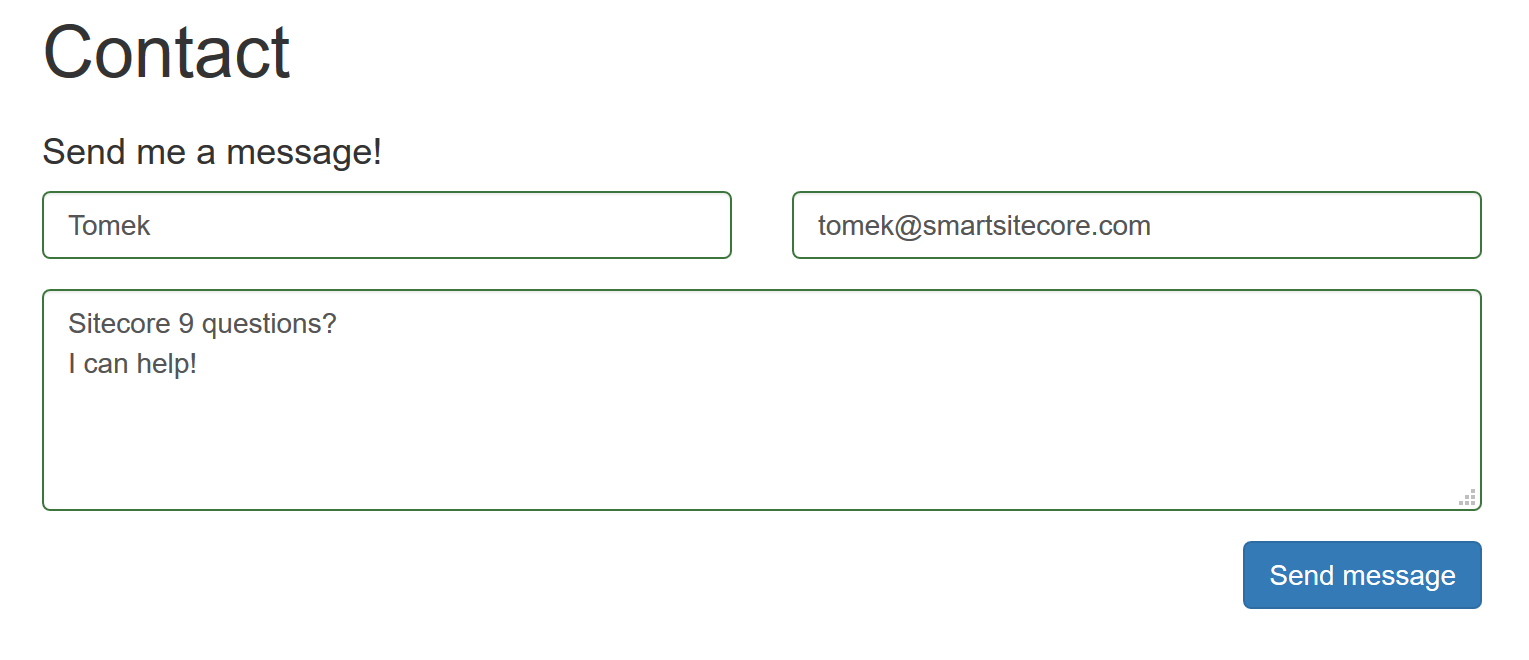
 Dodatkowo formularz jest responsywny dla mniejszych ekranów:
Dodatkowo formularz jest responsywny dla mniejszych ekranów:
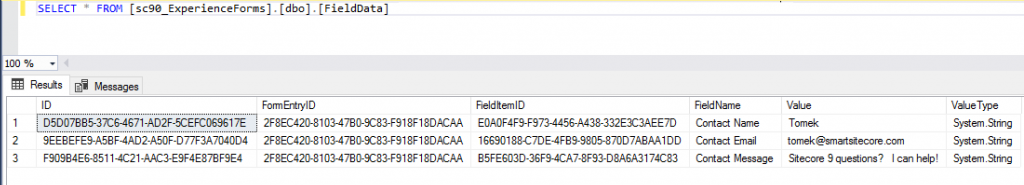
 Po przesłaniu formularza i otwarciu bazy danych SQL ExperienceForms możemy sprawdzić zapisane dane:
Po przesłaniu formularza i otwarciu bazy danych SQL ExperienceForms możemy sprawdzić zapisane dane:
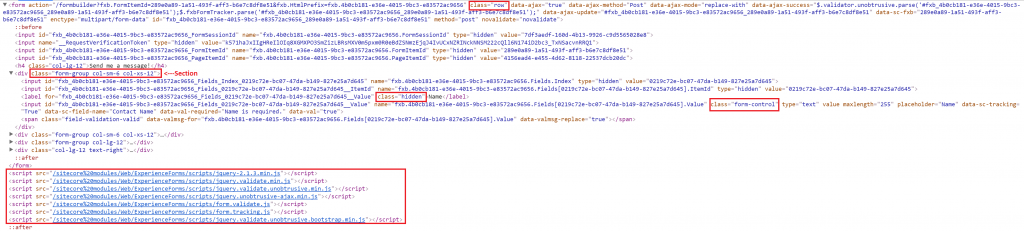
Sprawdźmy HTML wygenerowany przez moduł Forms, powinien zawierać on wszystkie potrzebne klasy CSS i skrypty. Możesz też sprawdzić pliki .cshtml używane przez nowy moduł Forms, znajdują się w katalogu /Views/FormBuilder w folderze Website Sitecore’a. Wygenerowany kod HTML (kliknij aby powiększyć):









Pingback: Sitecore 9 Forms – Google reCAPTCHA form element | .Net | Sitecore blog()
Pingback: Best Practices on Sitecore 9 Forms for Development Teams | Sitecore()
Pingback: Best Practices on Sitecore 9 Forms for Development Teams | Perficient Digital()
Pingback: Create custom controls in Sitecore Forms without customization – Visions In Code()