Sitecore Content Hub has multiple options for image conversion via Media Processing. Under the hood it uses ImageMagick tool, which has a vast number of options for image manipulation. Sample operations could be turn image into gray scale or flip the image left to right or top to bottom.
These options are available using conversionparameters parameter in Content Hub Media processing task.
Add Invert Image Media Processing
- Go to Content Hub Settings -> Media Processing
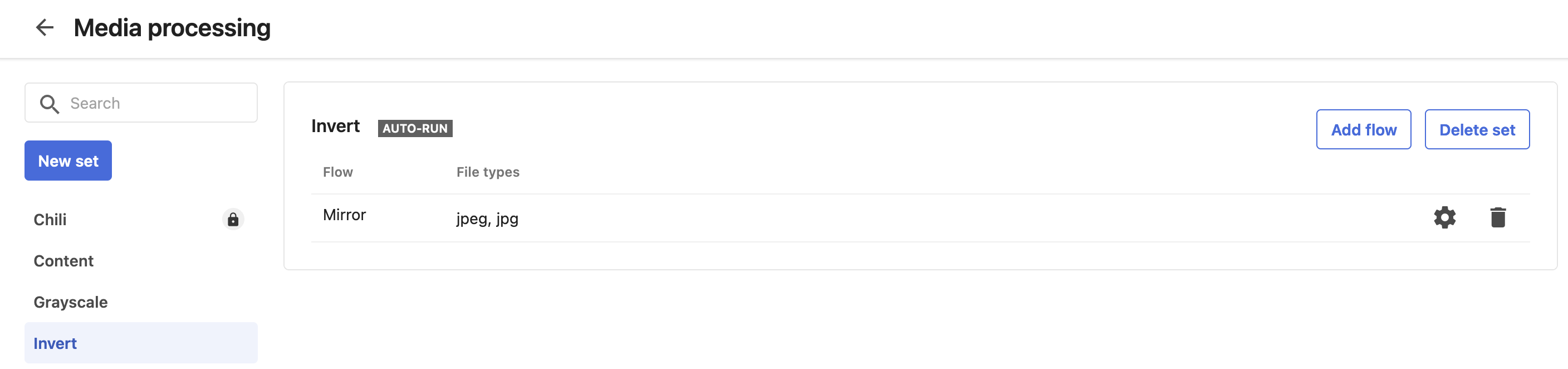
- Create new set with name: “Invert”
- Create new flow “Mirror” for file types “jpg, jpeg” (you can also define flows for different formats).
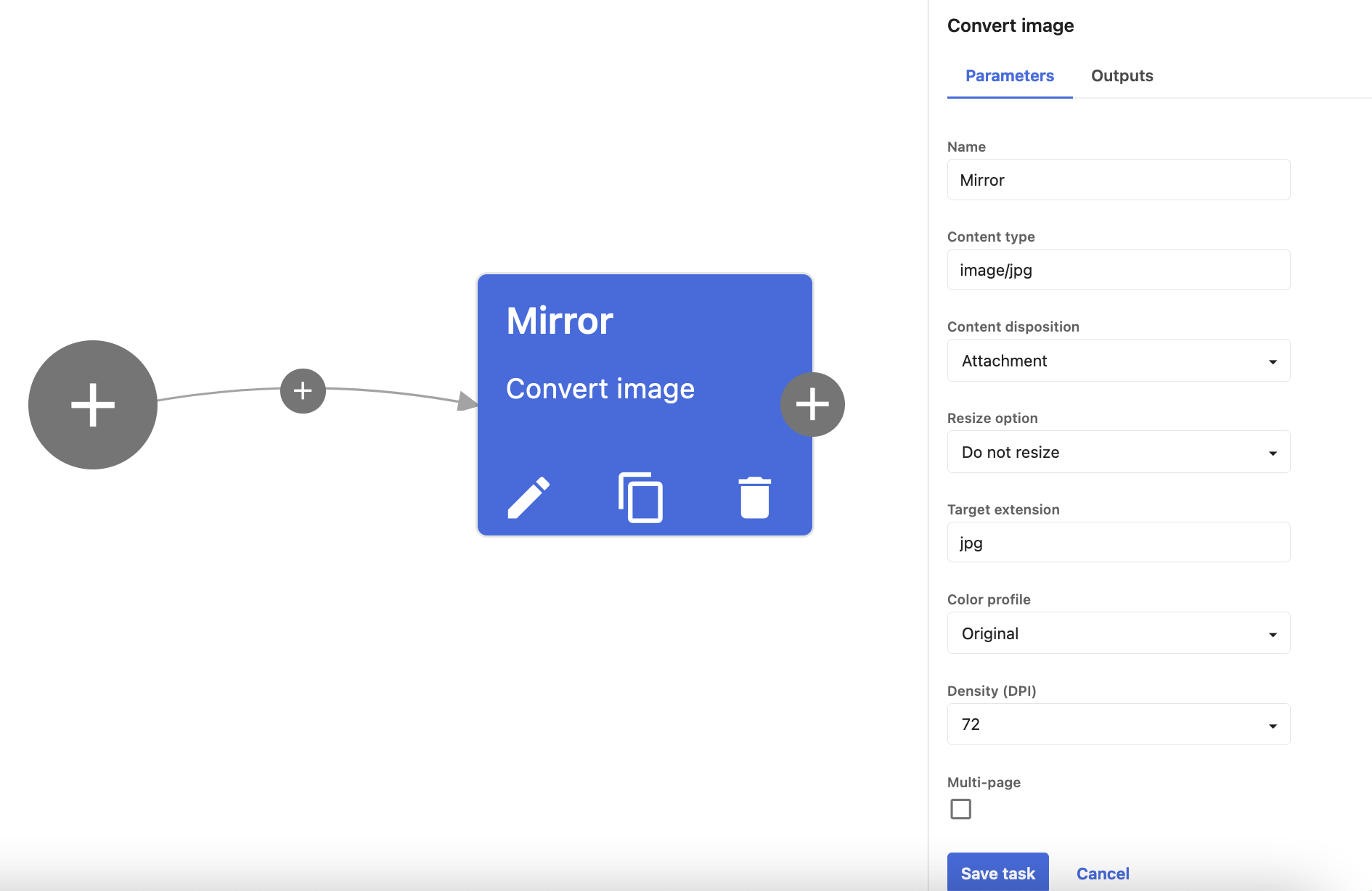
- For the flow add new task “Mirror” with Content type “image/jpg” and Target extension “jpg”:
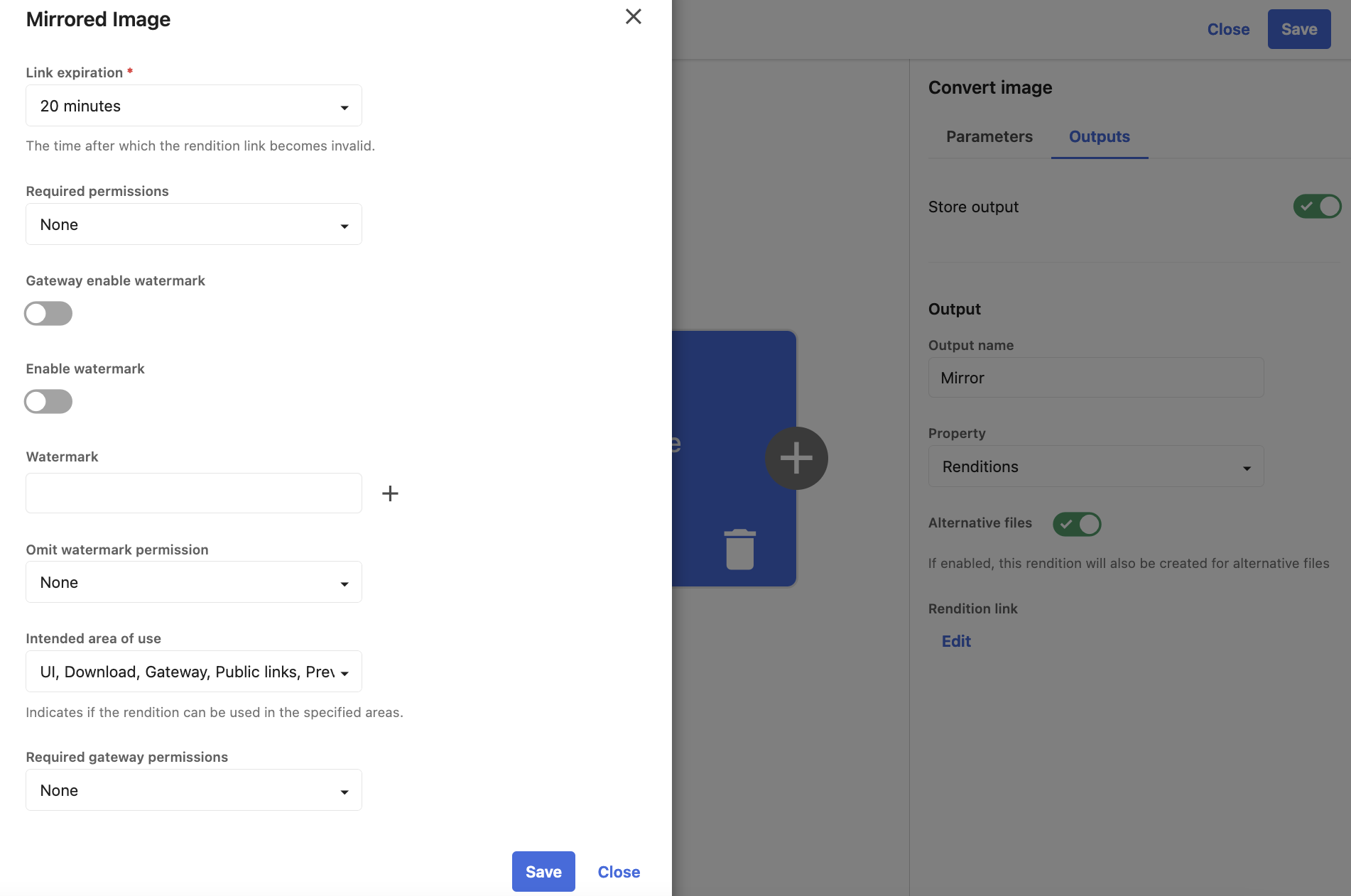
- For “Mirror” flow set the Output name “Mirror” and the Property “Rendition”, select “Intended area of use” to whatever you want to use for new rendition:
Output
- On media processing page get the ID of the created set from the URL: /en-us/admin/media-processing-mgmt?mediaMatrixManagementSelectedMatrix=32270
- Open this entity details by using this ID in the URL: /en-us/admin/entitymgmt/entity/32270
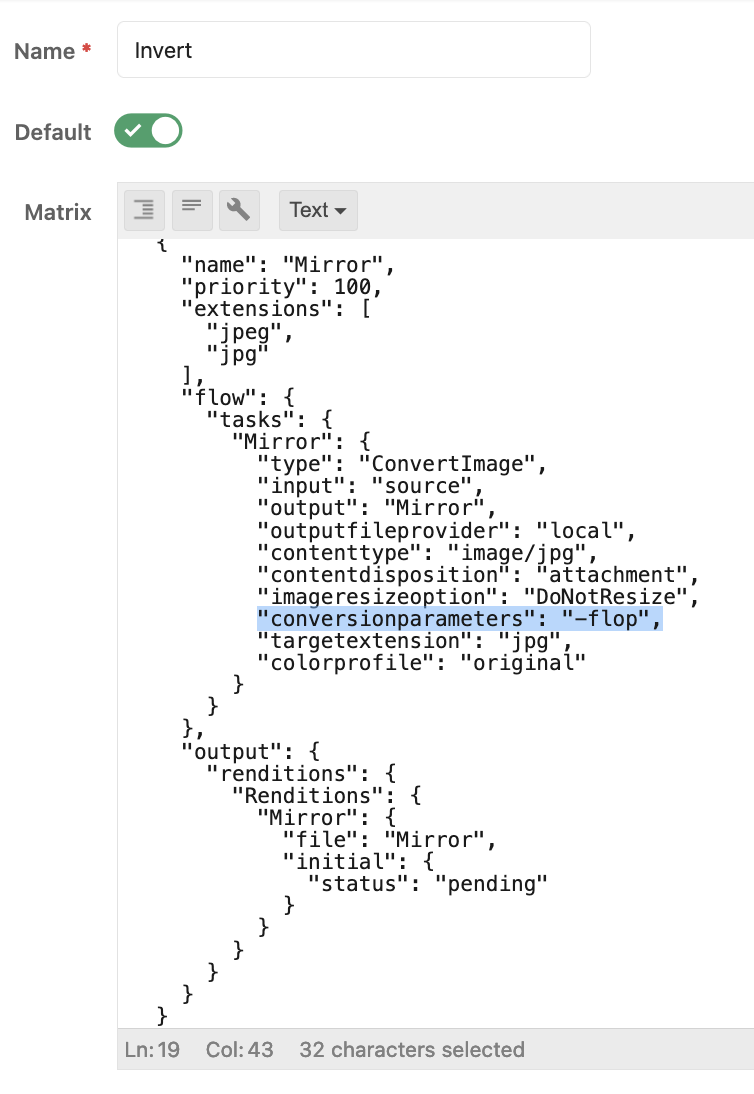
- Press “Edit” button and switch to “Text” mode.
- In JSON for the node with “name”: “Mirror” add the line: “conversionparameters”: “-flop”, under “flow”->”task”->”Mirror” (this will mirror the image left to right, you can use -flip parameter for top to bottom flip).
Add Grayscale Image Media Processing
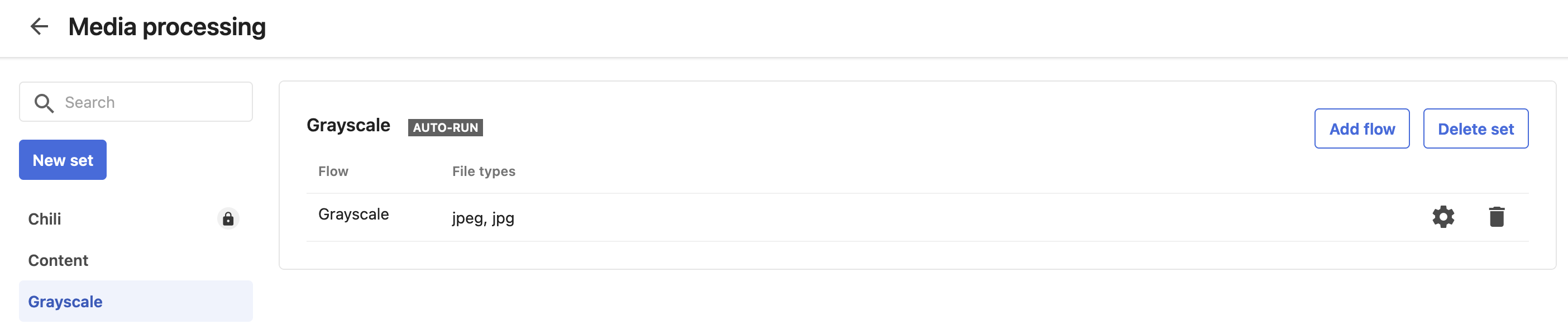
- Go to Content Hub Settings -> Media Processing
- Create new set with name: “Grayscale”
- Create new flow “Grayscale” for file types “jpg, jpeg” (you can also define flows for different formats).
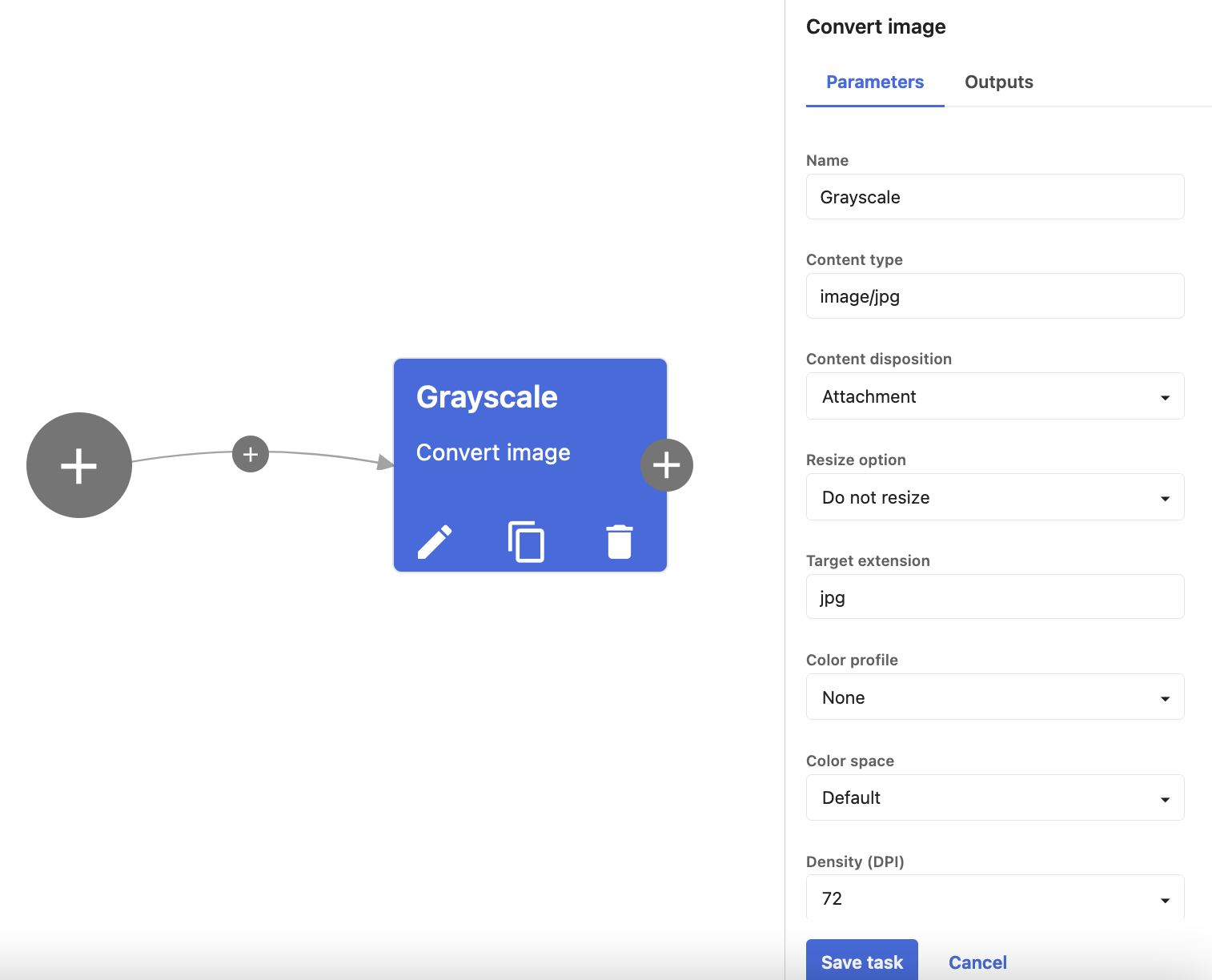
- For the flow add new task “Grayscale” with Content type “image/jpg” and Target extension “jpg”:
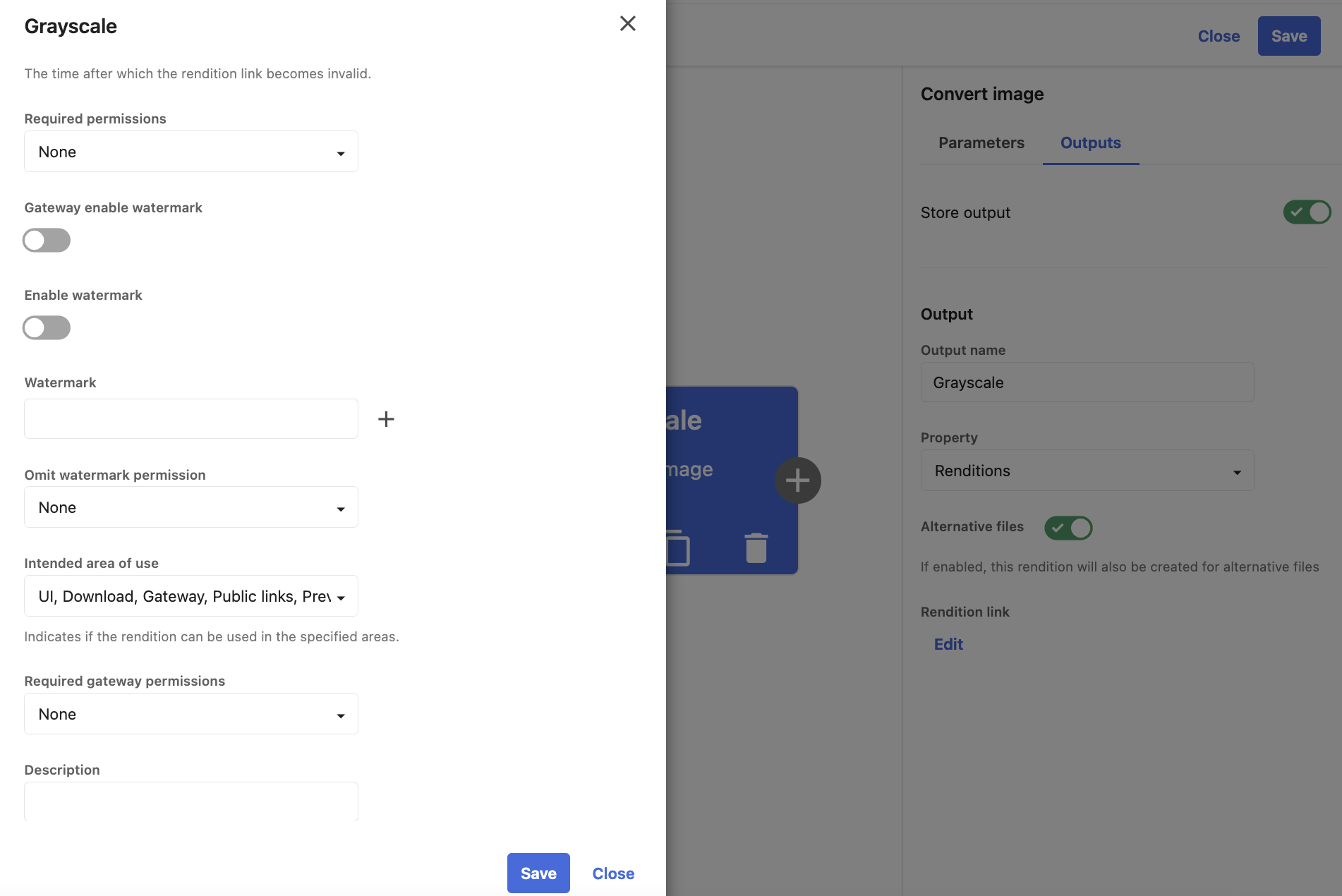
- For “Grayscale” flow set the Output name “Grayscale” and the Property “Rendition”, select “Intended area of use” to whatever you want to use for new rendition:
- On media processing page get the ID of the created set from the URL: /en-us/admin/media-processing-mgmt?mediaMatrixManagementSelectedMatrix=32270
- Open this entity details by using this ID in the URL: /en-us/admin/entitymgmt/entity/32270
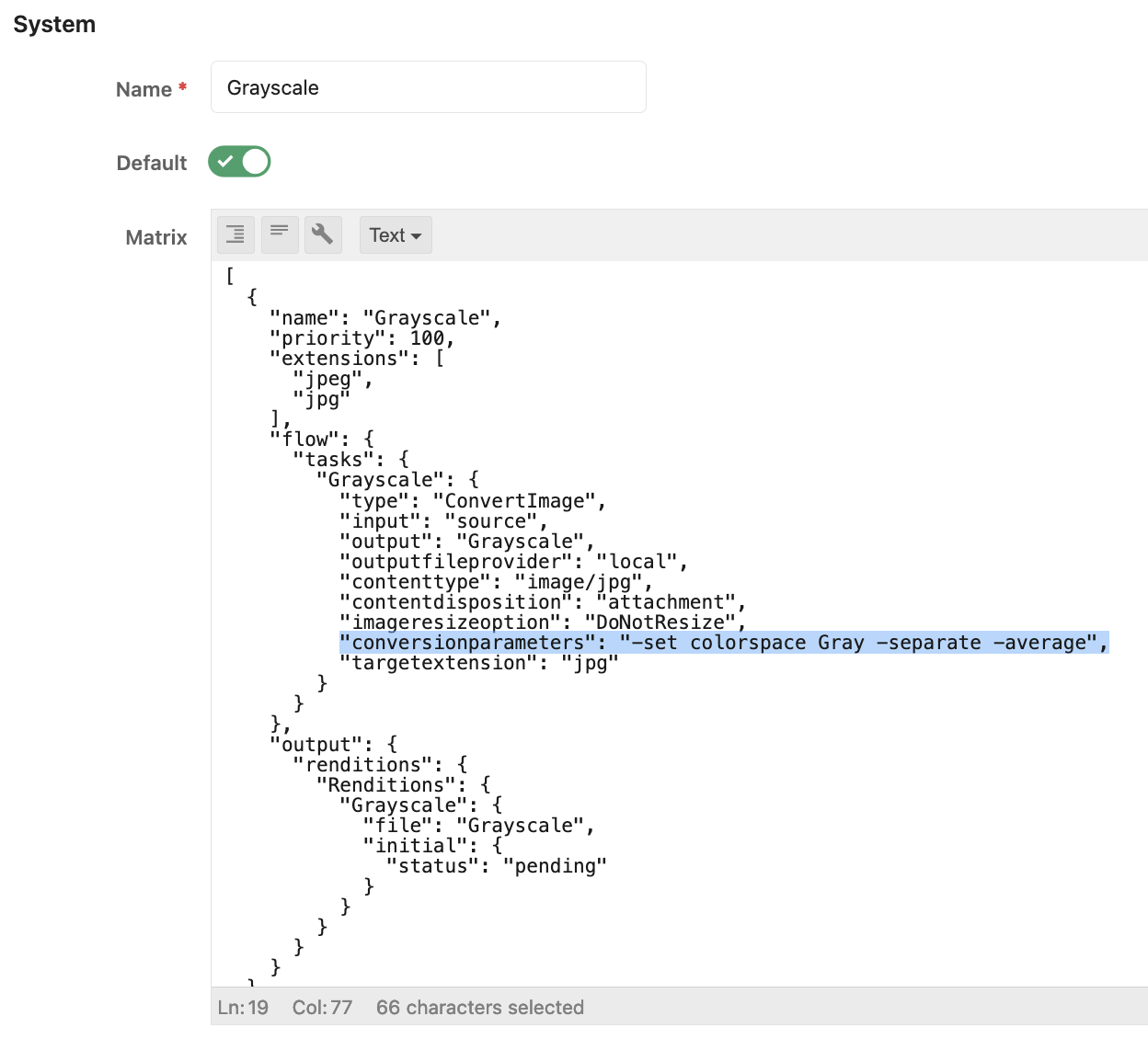
- Press “Edit” button and switch to “Text” mode.
- In JSON for the node with “name”: “Grayscale” add the line: “conversionparameters”: “-set colorspace Gray -separate -average”, under “flow”->”task”->”Grayscale”
Results
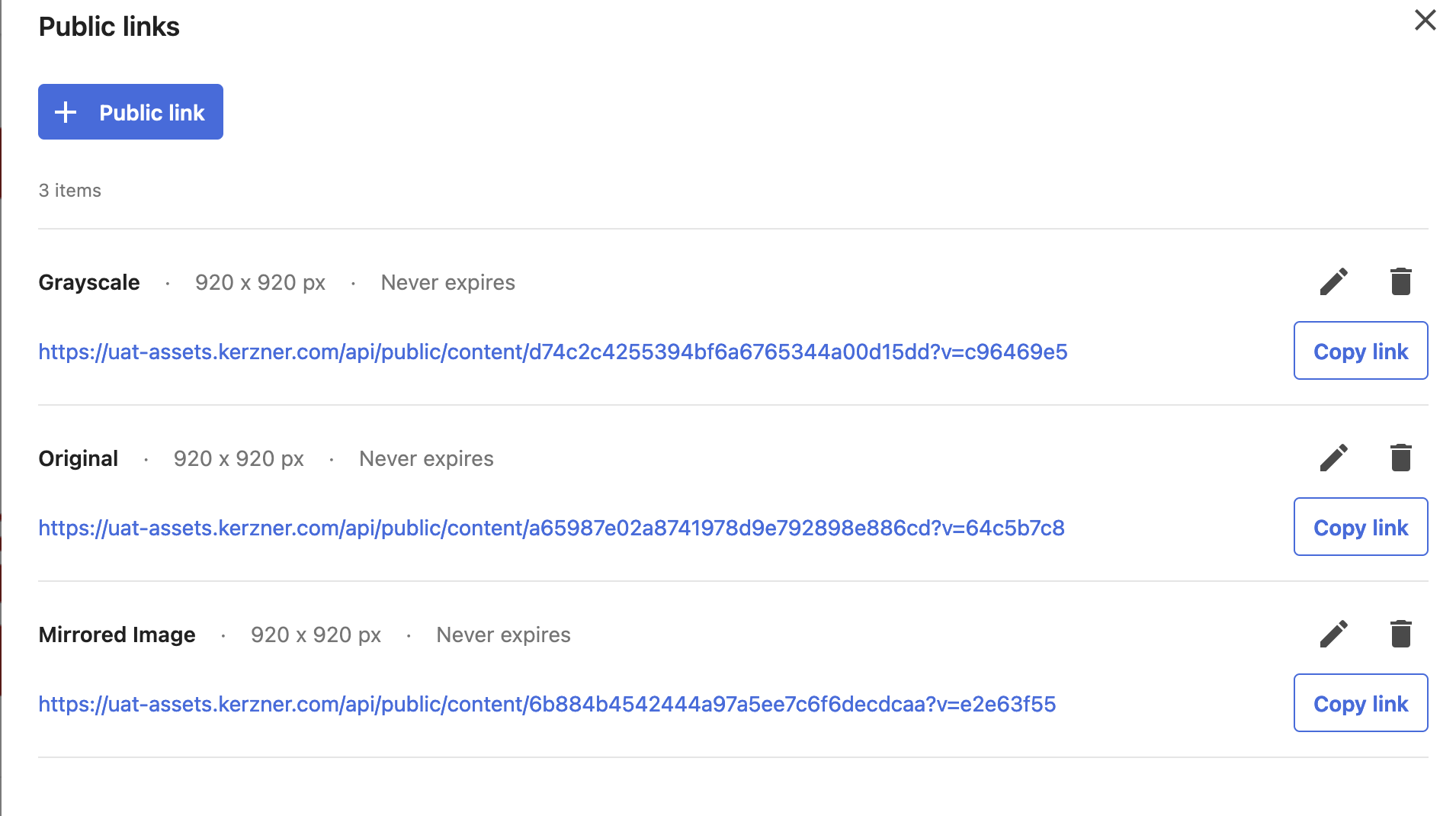
To test media processing, create new asset where you can create public links using new renditions. For existing assets you have to select the assets and use “Refresh Rendition” option with unchecked “Failed only” option.
If you open public links it should reflect the image manipulations:
Original:
 Mirrored:
Mirrored:
 Gray-scaled:
Gray-scaled: