Support of the WebP format is a common requirement for images used in the modern web pages. To add renditions and public links with WebP format in Sitecore Content Hub DAM we can use “Media Processing” feature, which is a conversion process for media uploaded to Content Hub. We can achieve this without any code, by adding new settings:
Add new Media Processing
- Go to Content Hub Settings -> Media Processing
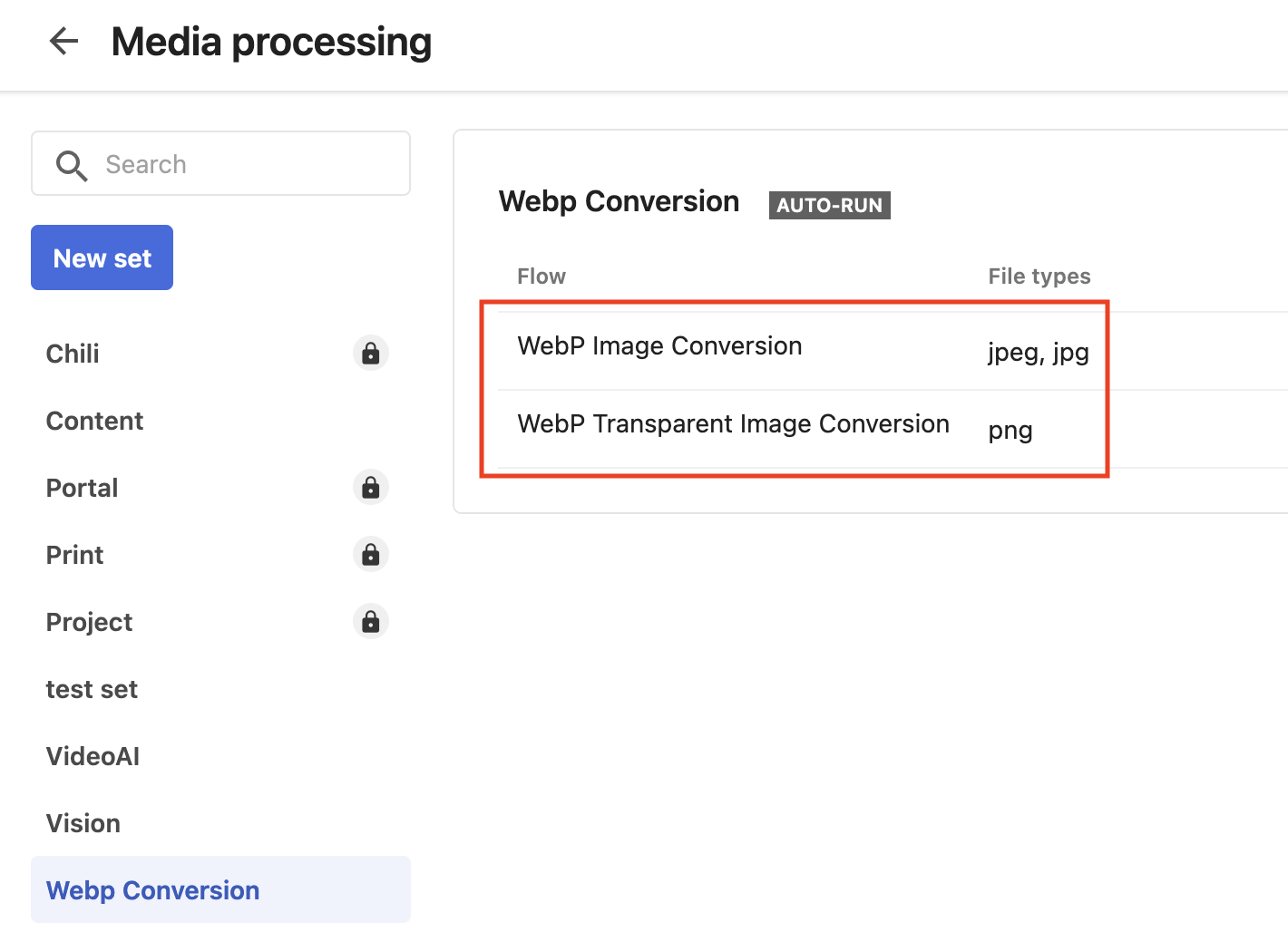
- Create new set with name: “WebP Conversion”
- Create new flow “WebP Image Conversion” for file types “jpg, jpeg”
- Create new flow “WebP Transparent Image Conversion” for file type “png”
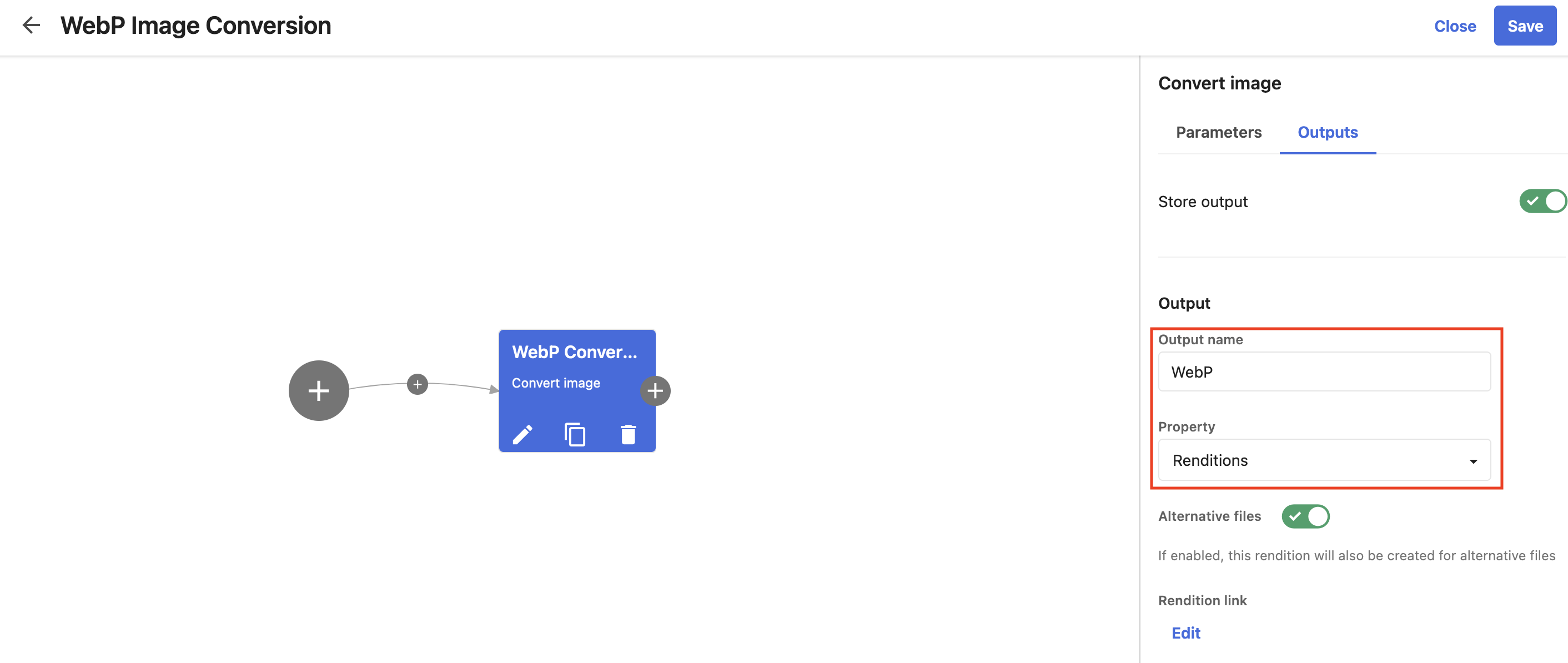
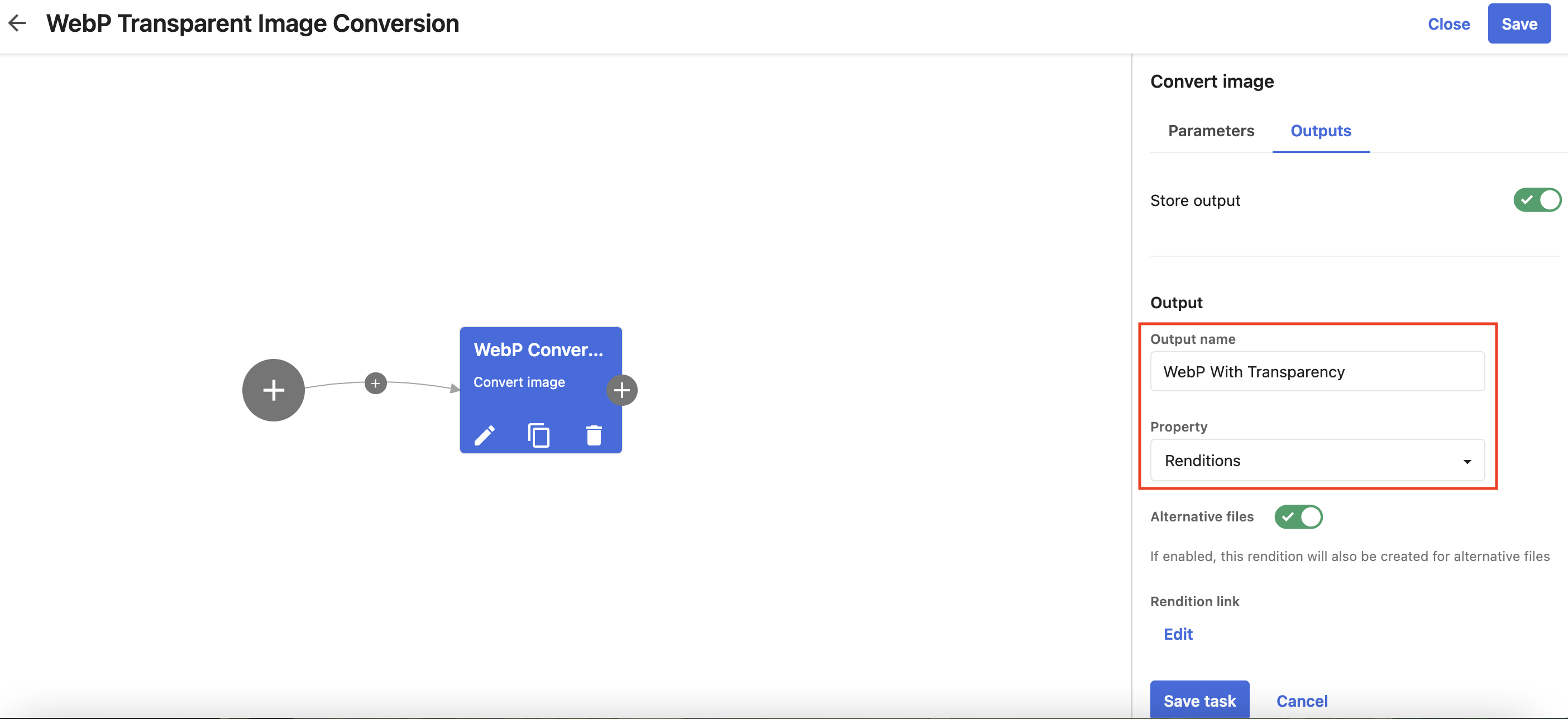
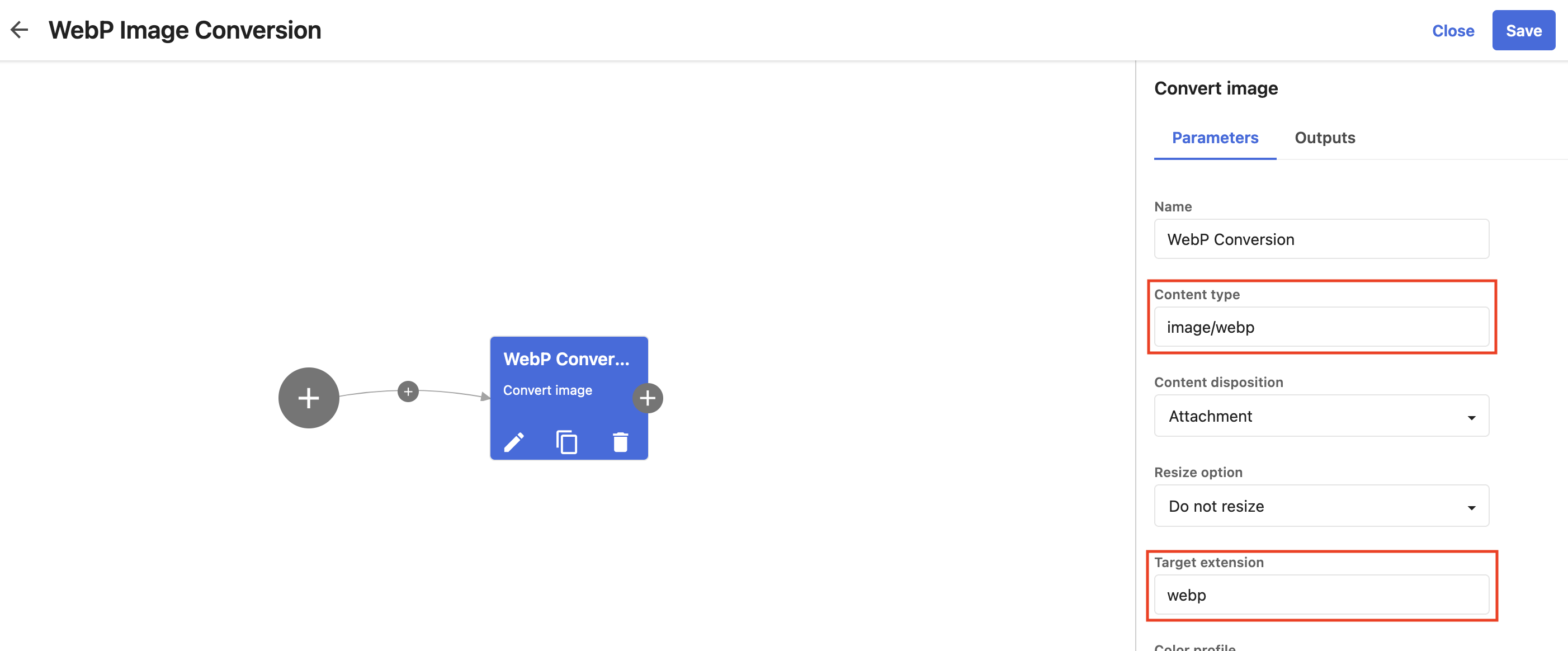
- For both flows add new task “Convert Image” with Content type “image/webp” and Target extension “webp”:

- For “WebP Image Conversion” flow set the Output name “WebP” and the Property “Rendition”:
- For “WebP Transparent Image Conversion” flow set the Output name “WebP With Transparency” and the Property “Rendition”:
- Save all changes.
Support Transparency in Png files
To support transparency for .png files converted to webp format we have to pass additional parameter to the .png media processing task. We can do it by editing the entity created for our new media processing. (we can’t do it for .jpg format, cause it will increase output file size, so webp conversion won’t make sense). To achieve this:
- On media processing page get the ID of the created set from the URL: /en-us/admin/media-processing-mgmt?mediaMatrixManagementSelectedMatrix=32270
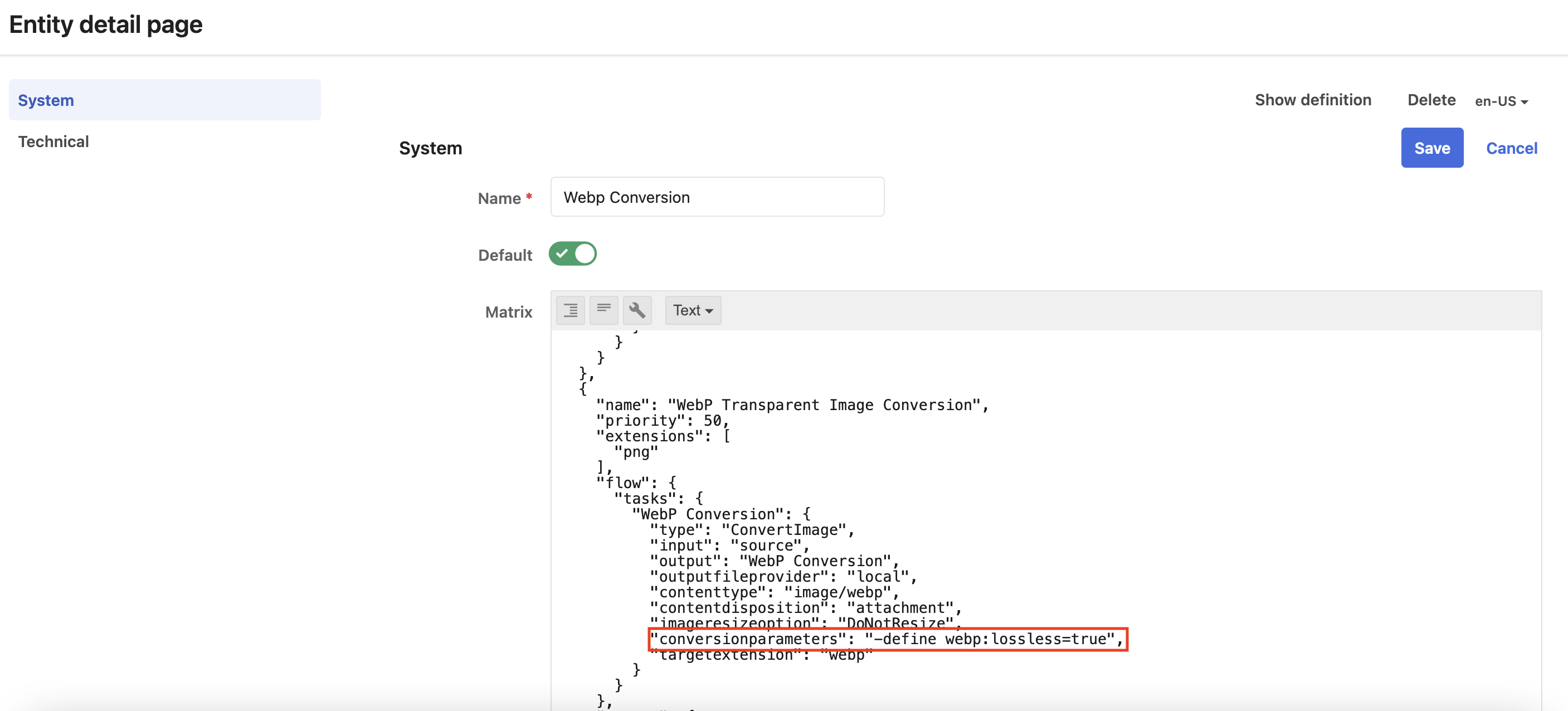
- Open this entity details by using this ID in the URL: /en-us/admin/entitymgmt/entity/32270
- Press “Edit” button and switch to “Text” mode.
- In JSON for the node with “name”: “WebP Transparent Image Conversion” add the line: “conversionparameters”: “-define webp:lossless=true”, under “flow”->”task”->”WebP Conversion”
After saving “Media Processing” you can to create public links using new rendition for new assets. For existing assets you have to select the assets and use “Refresh Rendition” option with unchecked “Failed only” option.
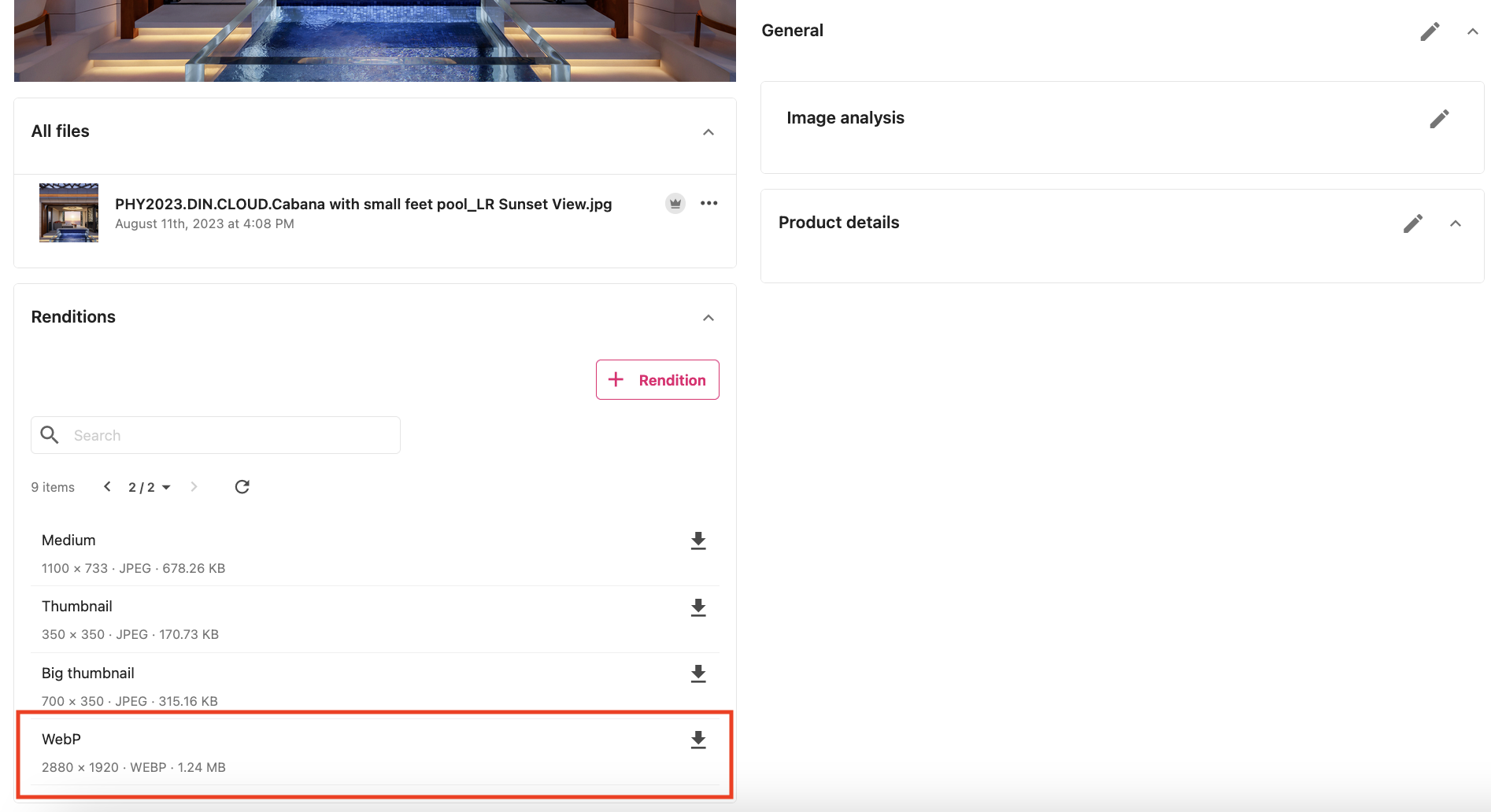
New rendition with name “WebP” will appear for jpg files:
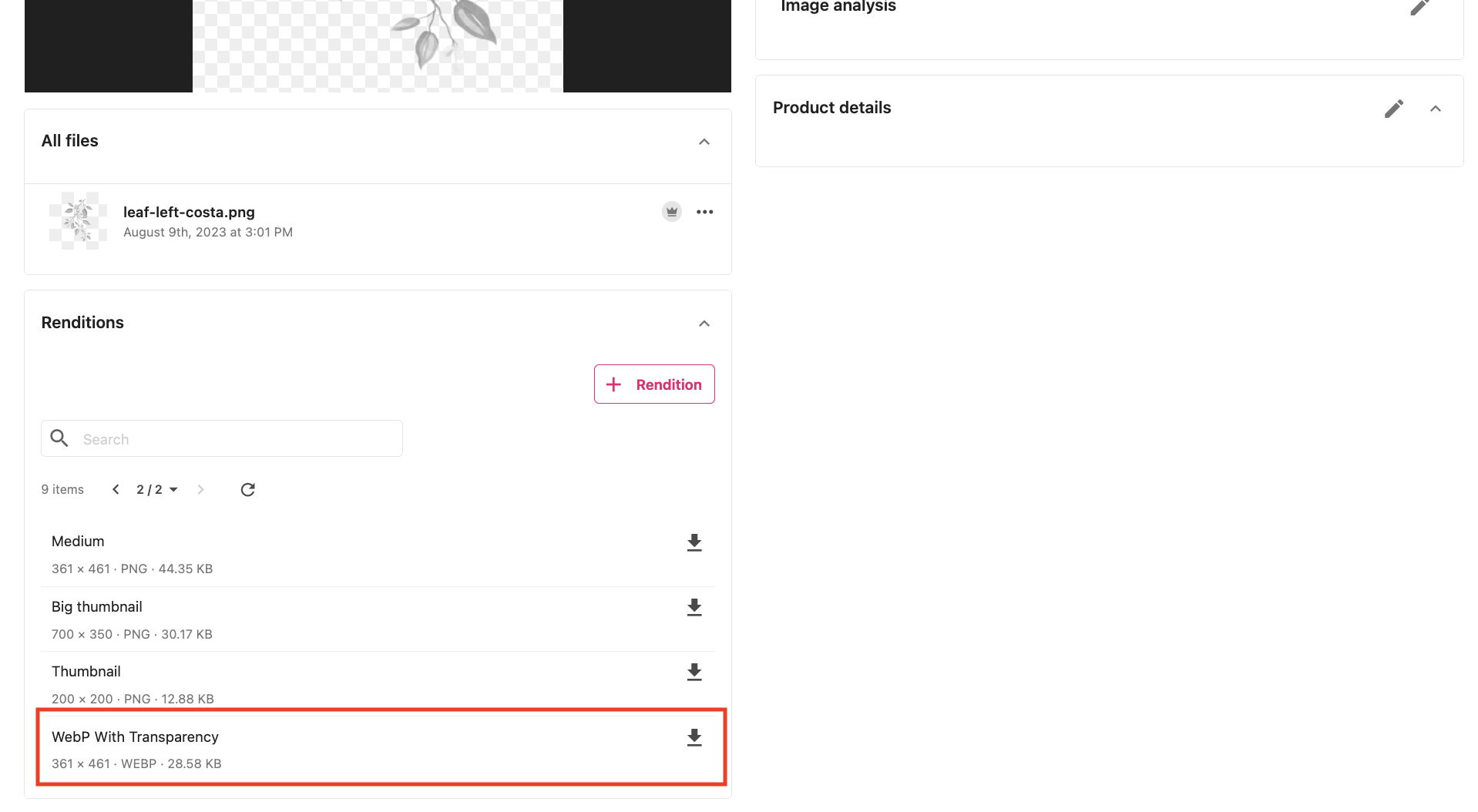
and with name “WebP With Transparency” for png files: