Create GraphQL Data Source
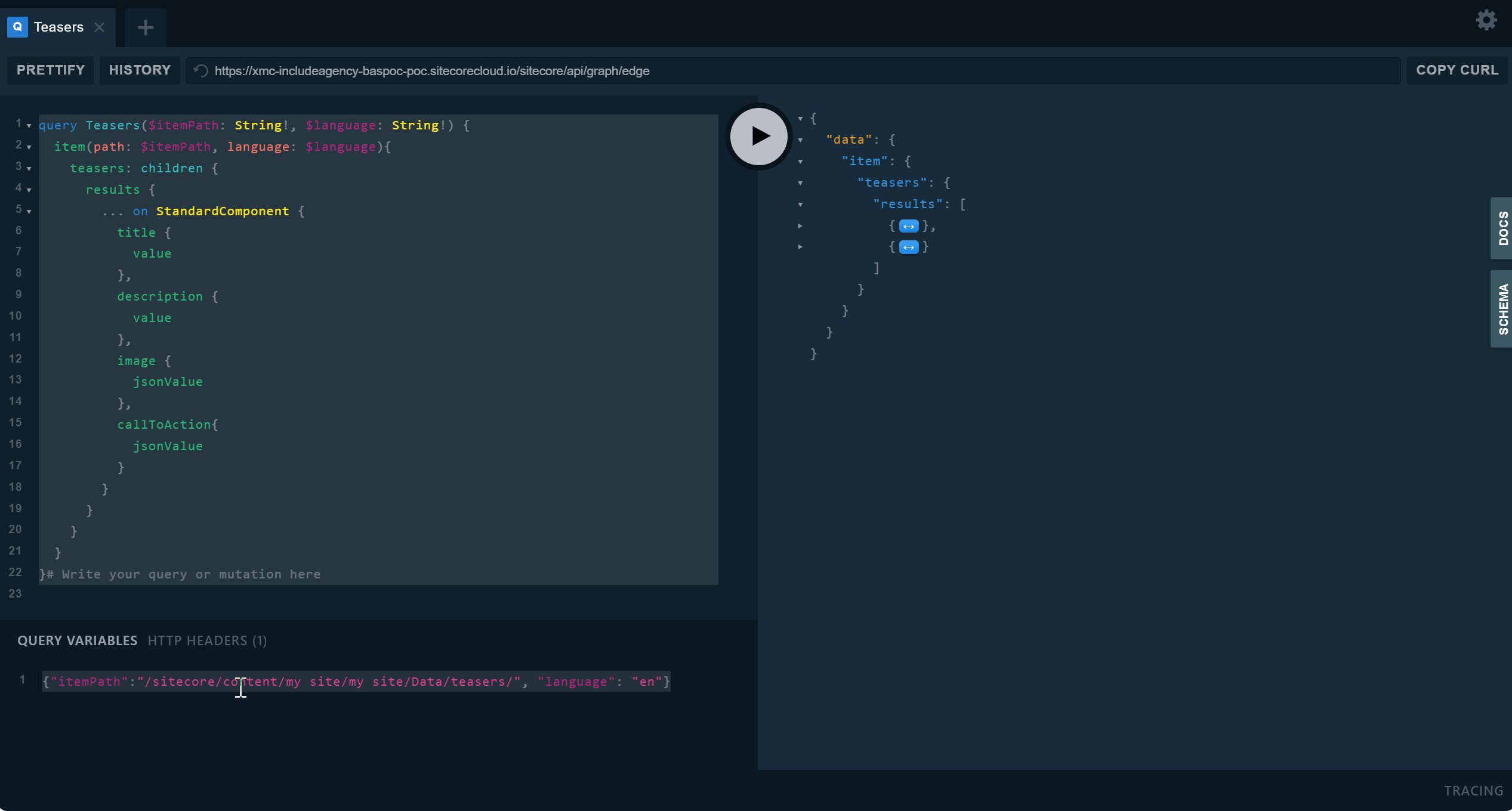
- Create a query returning multiple items using XM Cloud GraphQL IDE.
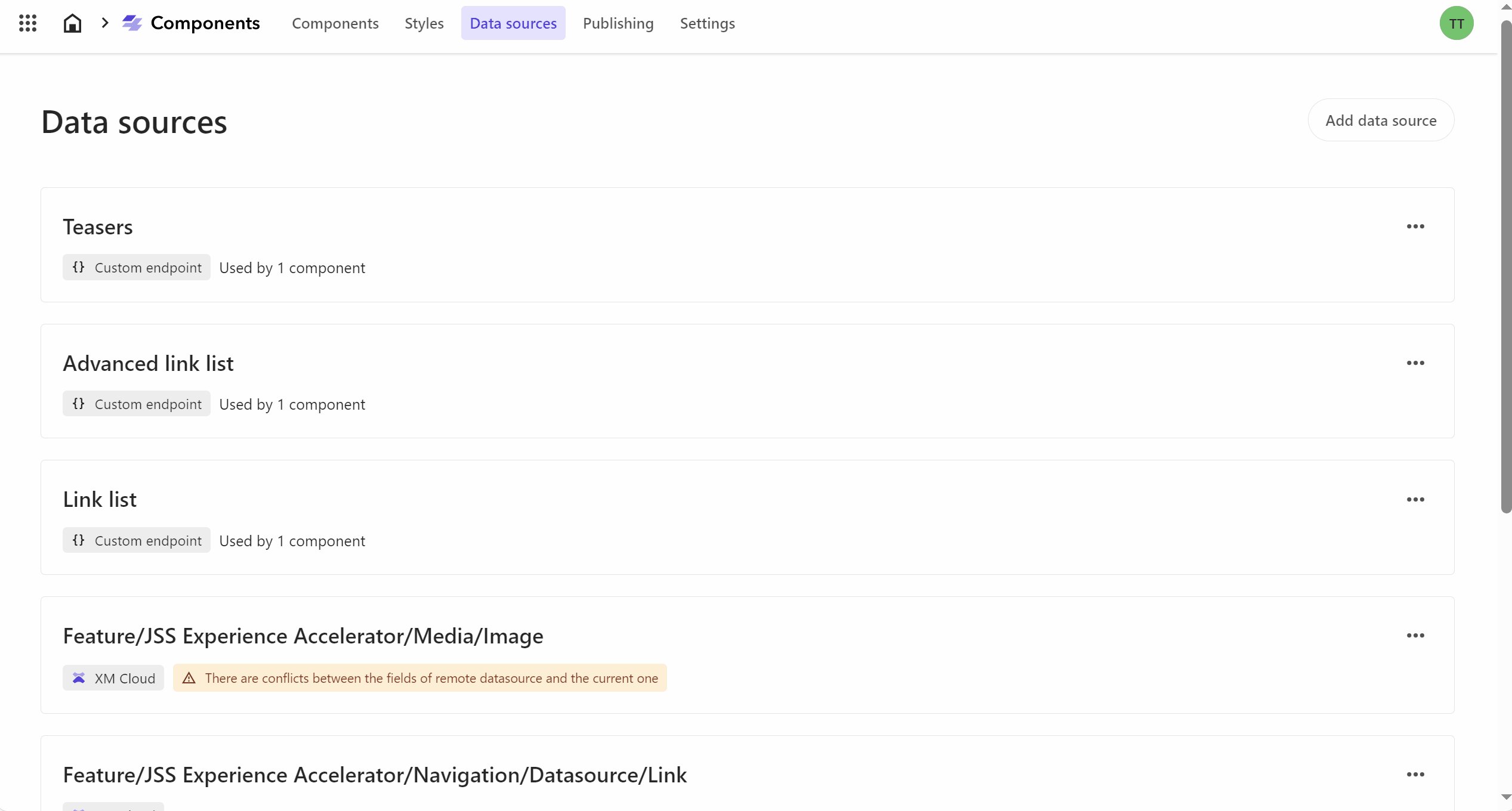
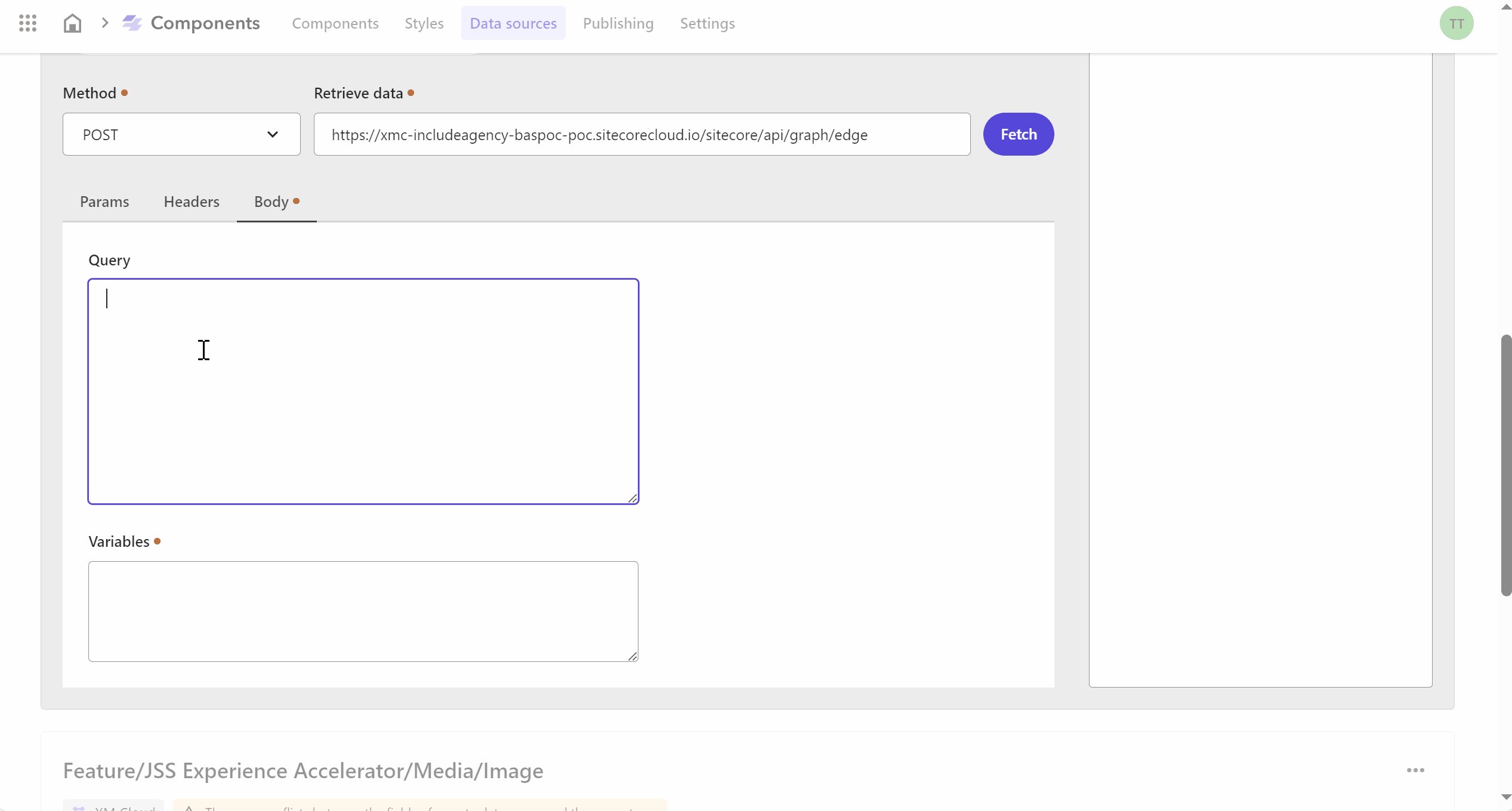
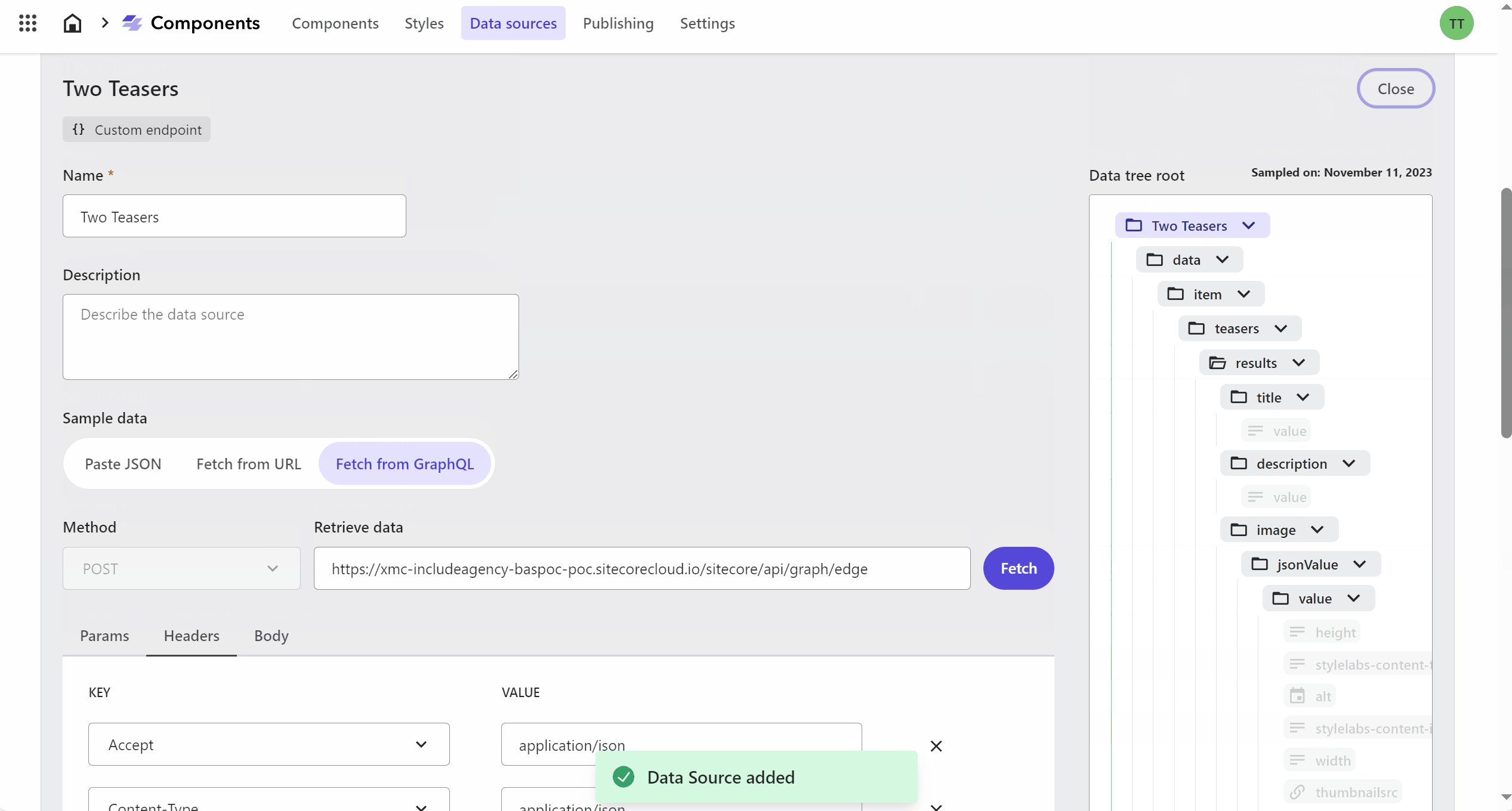
- Add new Data source in XM Clound Components, use query, variable and add sc_apikey header.
- Fetch GraphQL and select the top node, save data source.
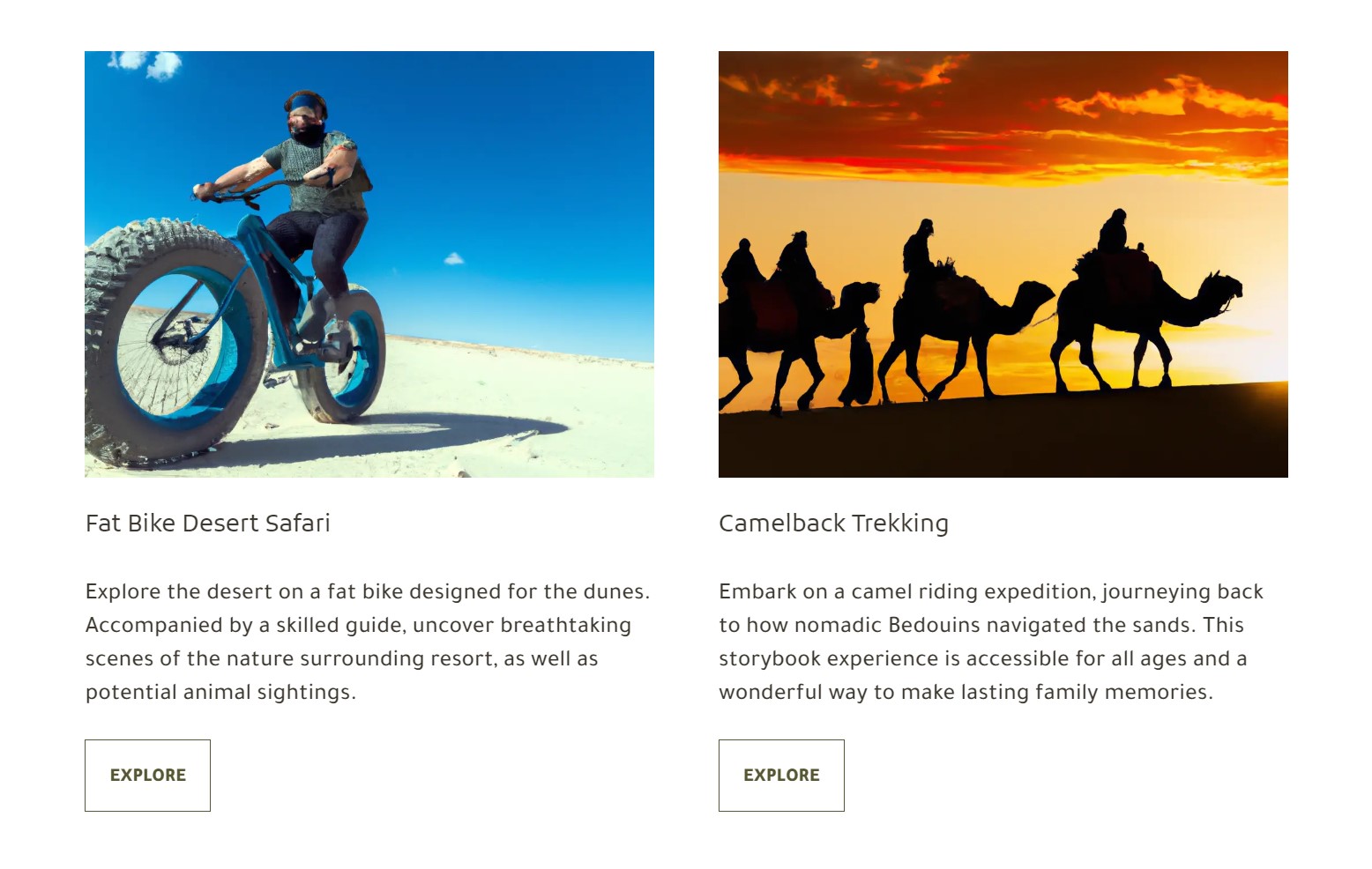
Create Teasers Fields and Map to Data Source
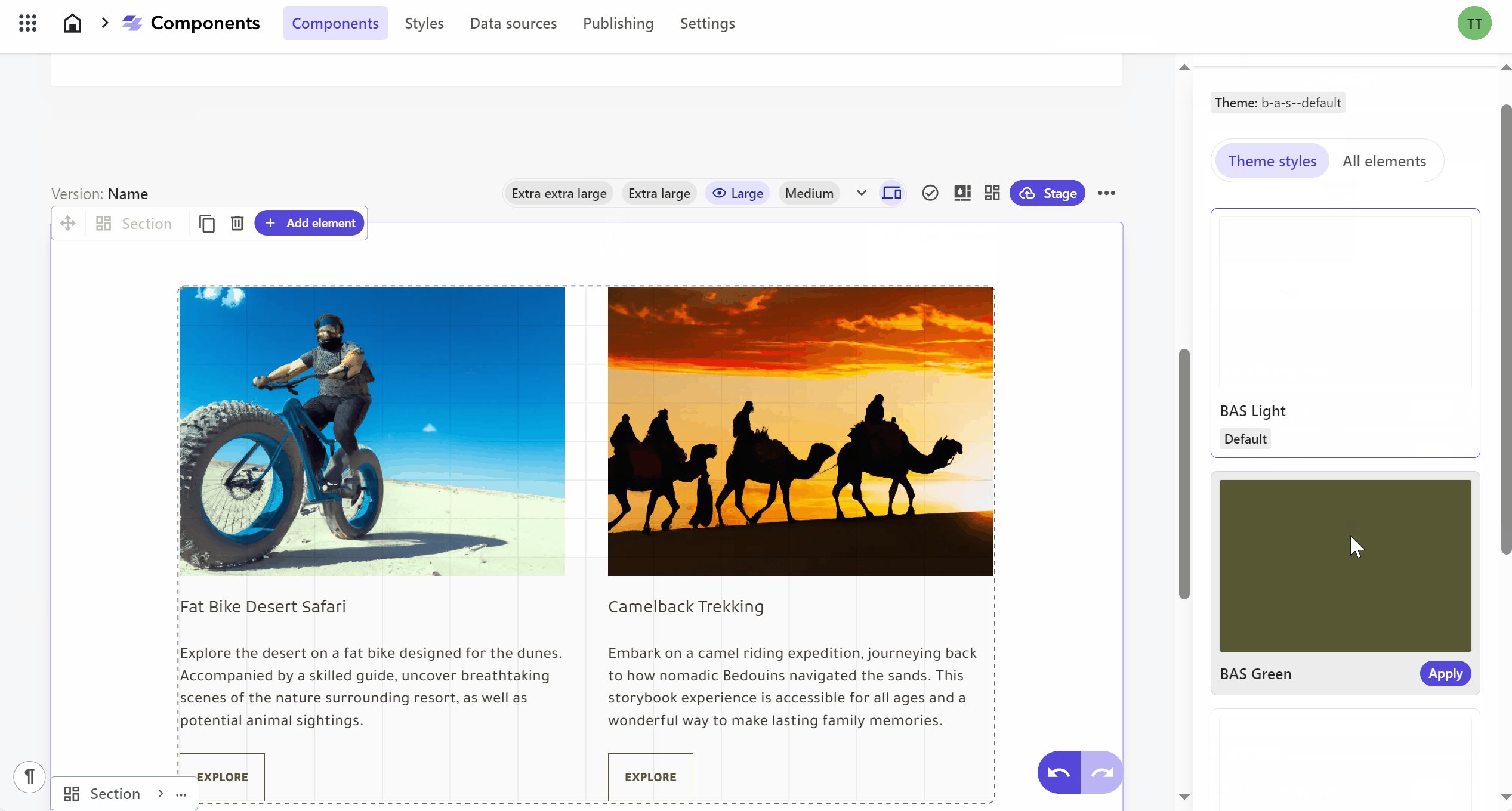
- (Optional) use your theme with customised margins and styles.
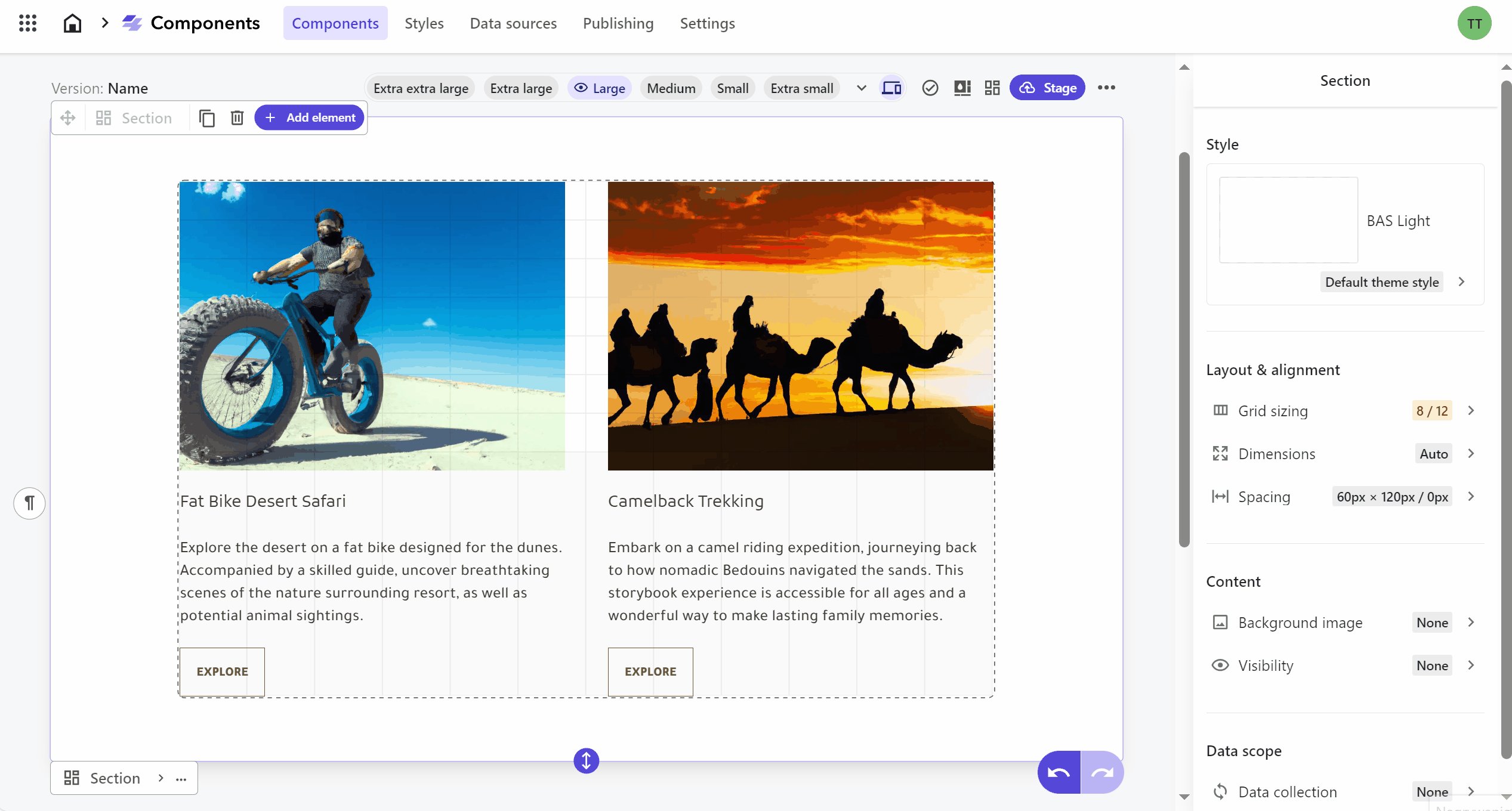
- Add Block to the Section.
- Add Card element inside Block to layout the content to max width.
- Add Card element inside Card, this will represent single teaser.
- Add Image, Heading, Paragraph and a Button component inside nested Card.
- Select nested Card and set Data Collection with data source created in the first step. Select top level node in data source.
- Select parent Card, configure gap and two column layout.
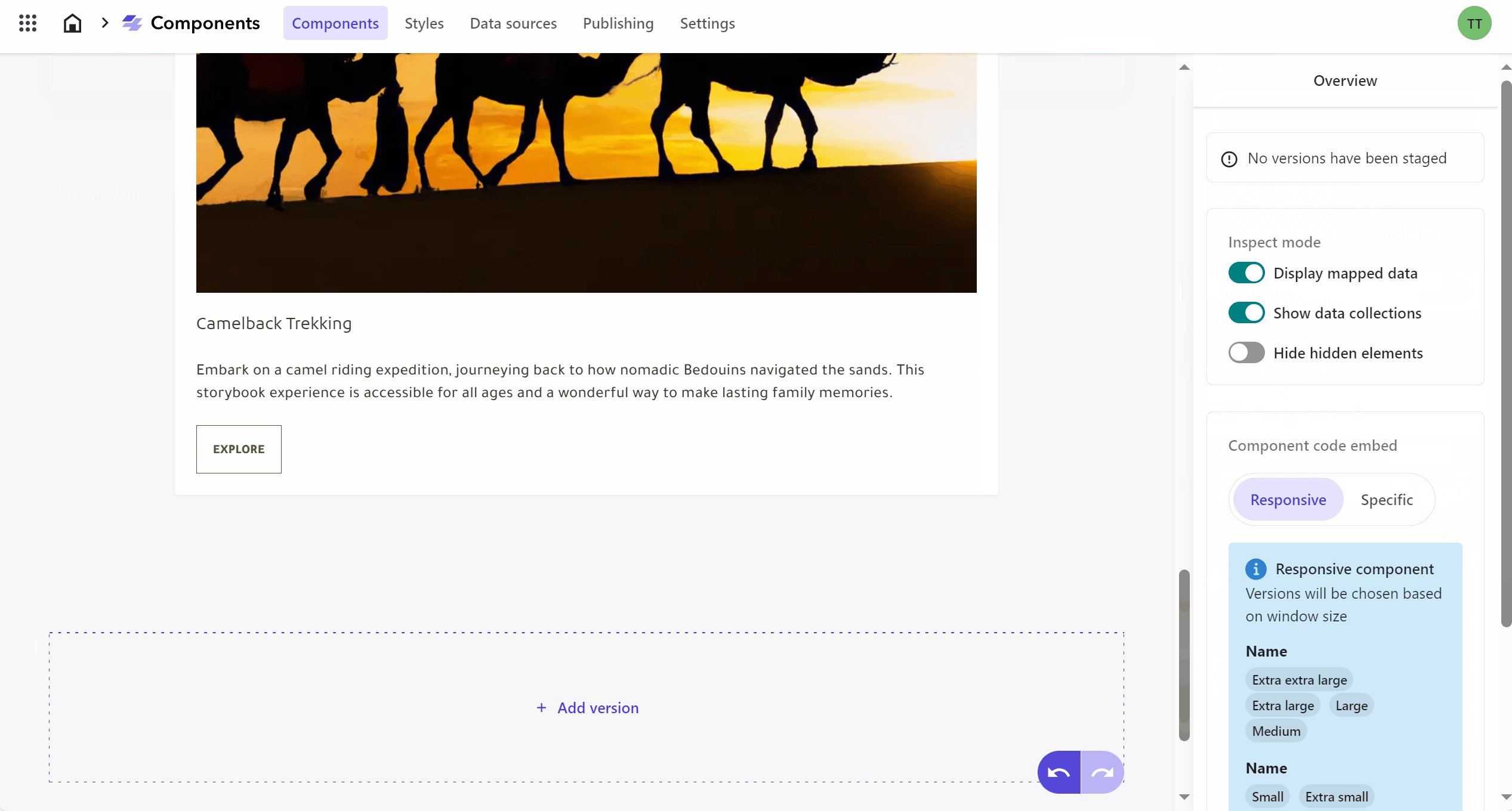
- Map Image, Heading, Paragraph and a Button to fields from data source, set visibility based on fields availability.
Add Mobile Version
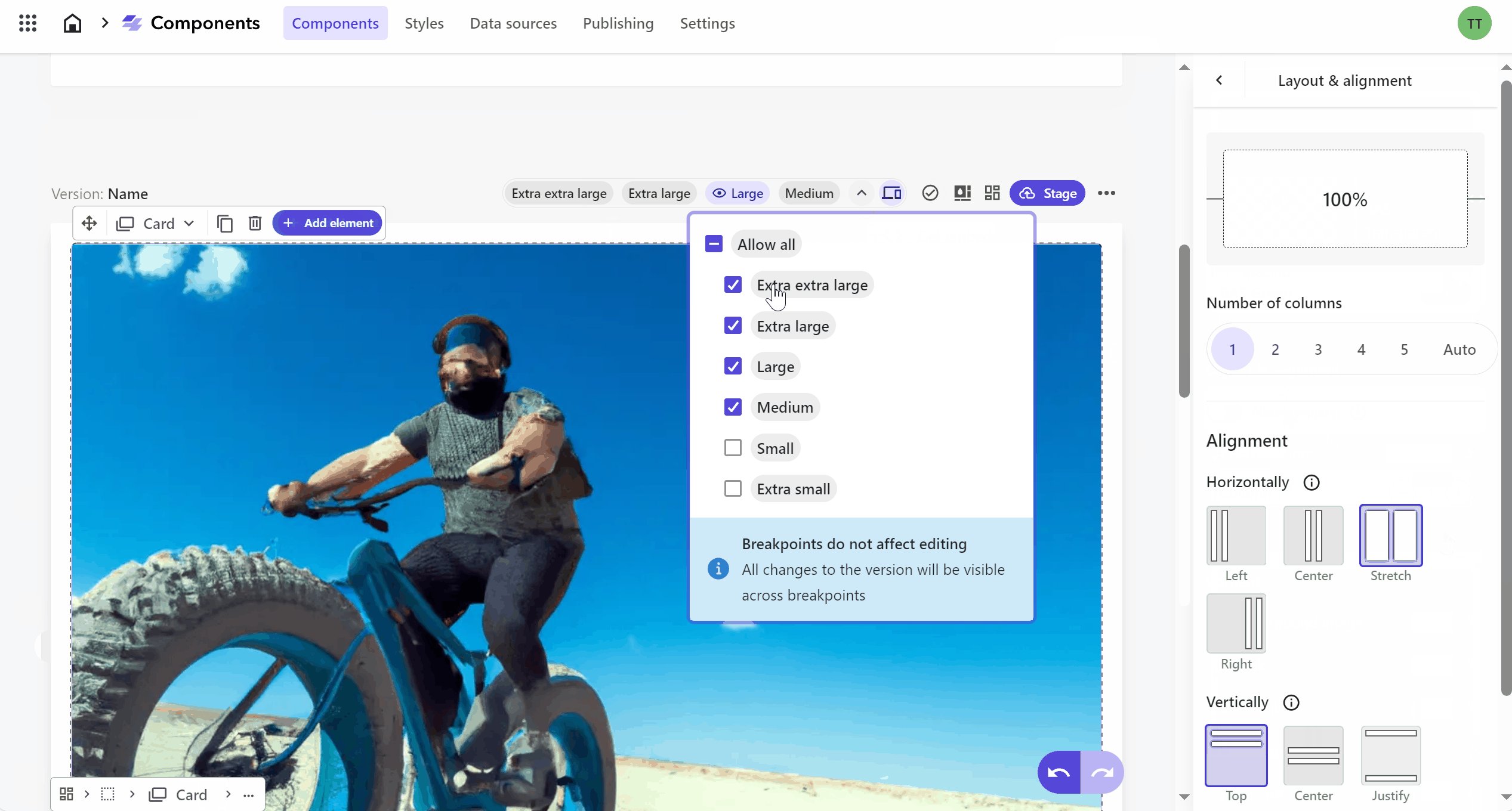
- Duplicate initial version and apply breakpoints.
- (Optional) use your mobile theme with customised margins and styles.
- Change the layout in parent Card to single column.