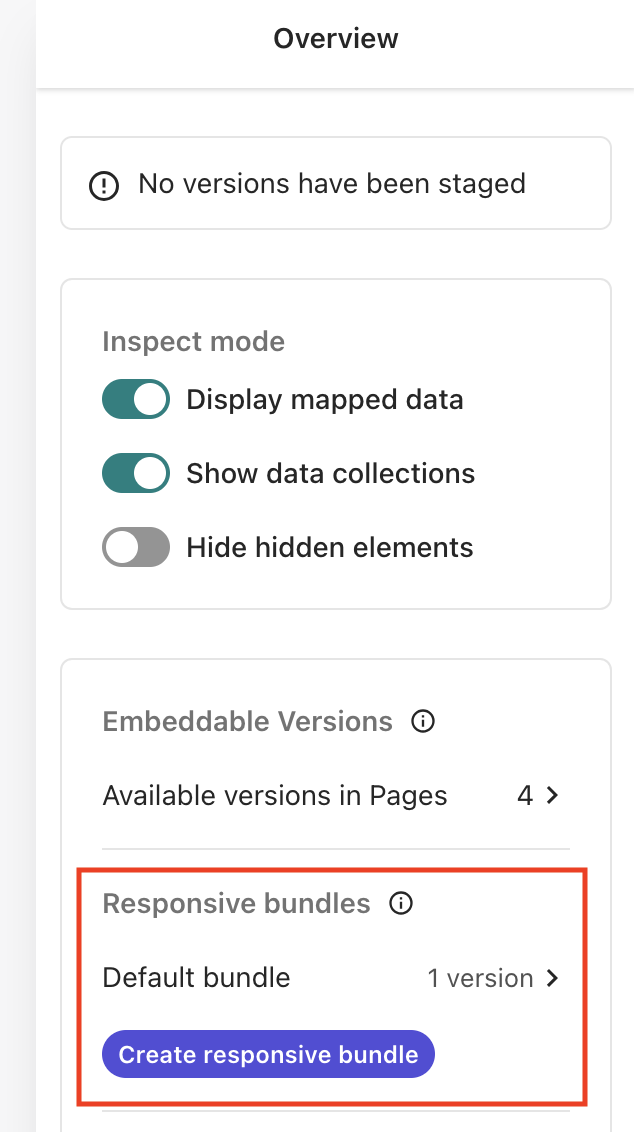
With latest addition to XM Cloud Components we can create now responsive bundles for components, which we can use to define different versions of a component for various screen sizes. To do it open a component and click “Create responsive bundle” button:
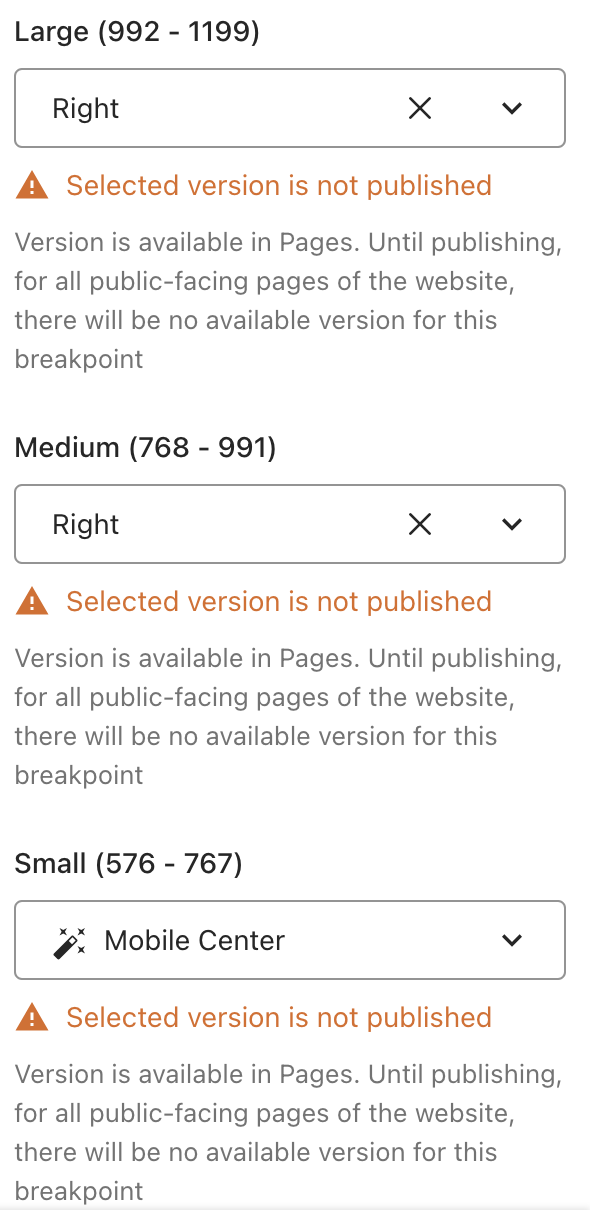
Then select which version should be used for each breakpoint:
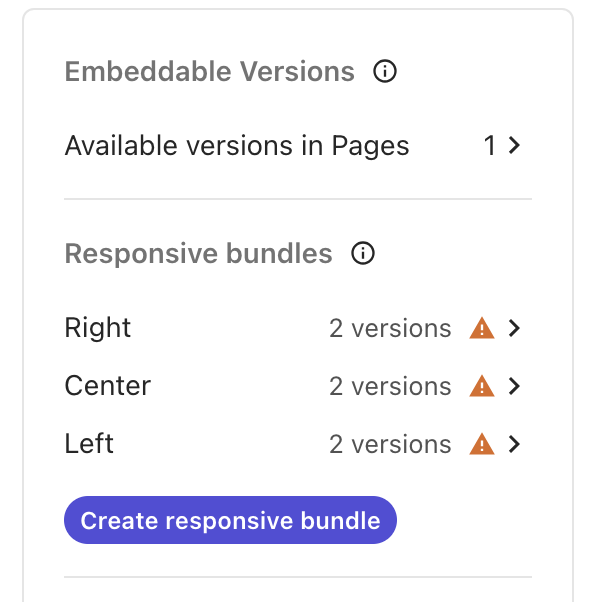
 You can create multiple bundles for a component, all bundles are visible in this section:
You can create multiple bundles for a component, all bundles are visible in this section:
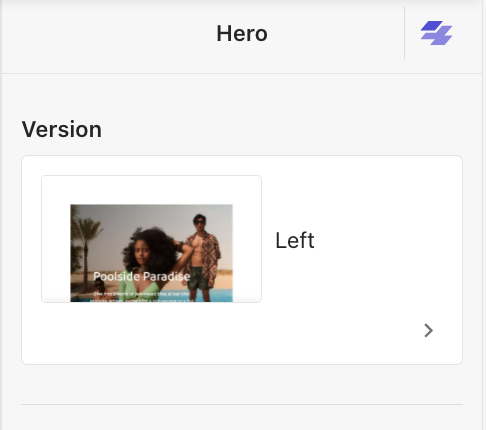
You can use your bundles in Pages app, just click “Version”:
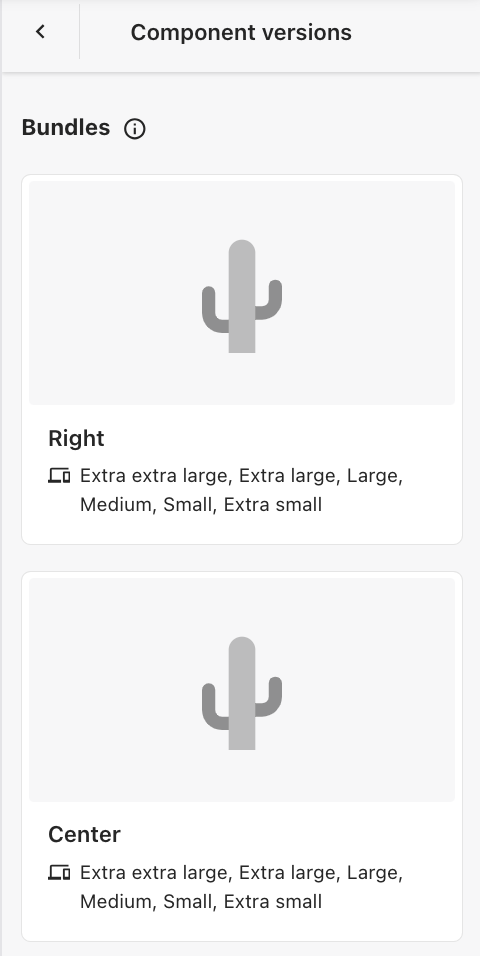
From here you can select different bundle defined for a component: