How to define responsive bundles for different screen sizes in XM Cloud Components.
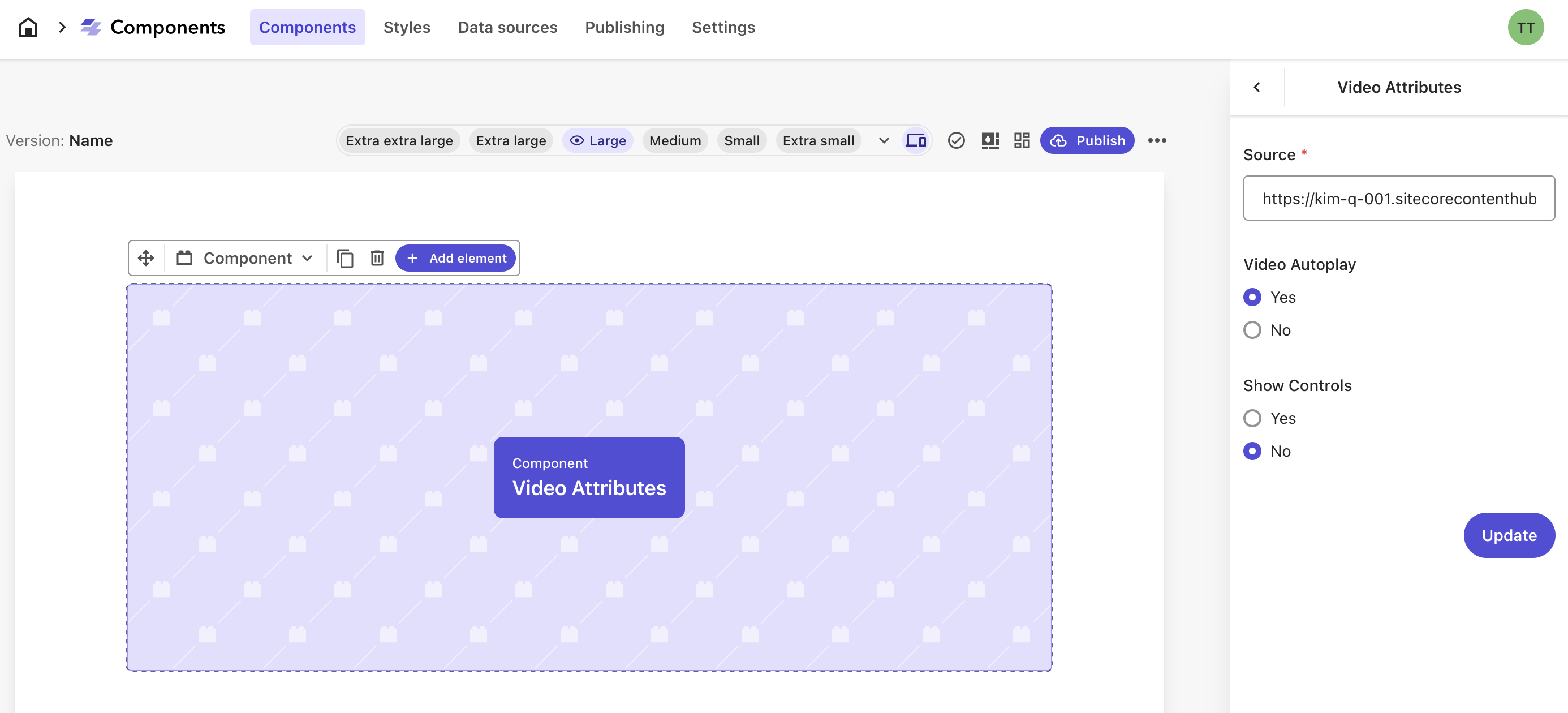
External BYOC in XM Cloud Components
Register your BYOC external component and use it in Sitecore XM Cloud Components.
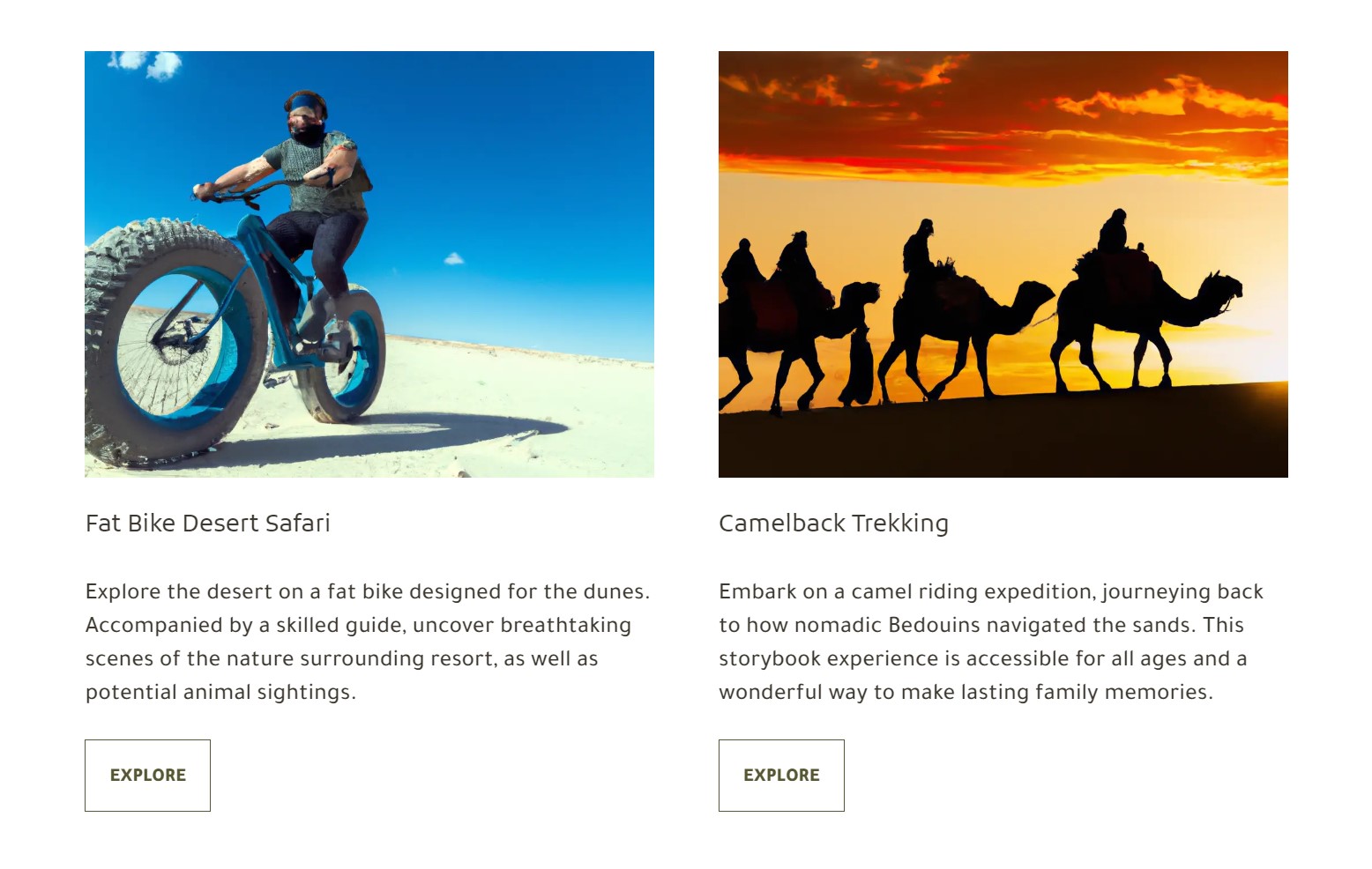
Design Teasers in XM Cloud Components and GraphQL
How to design responsive Teasers component with data mapped from GraphQL data source using XM Cloud Component.
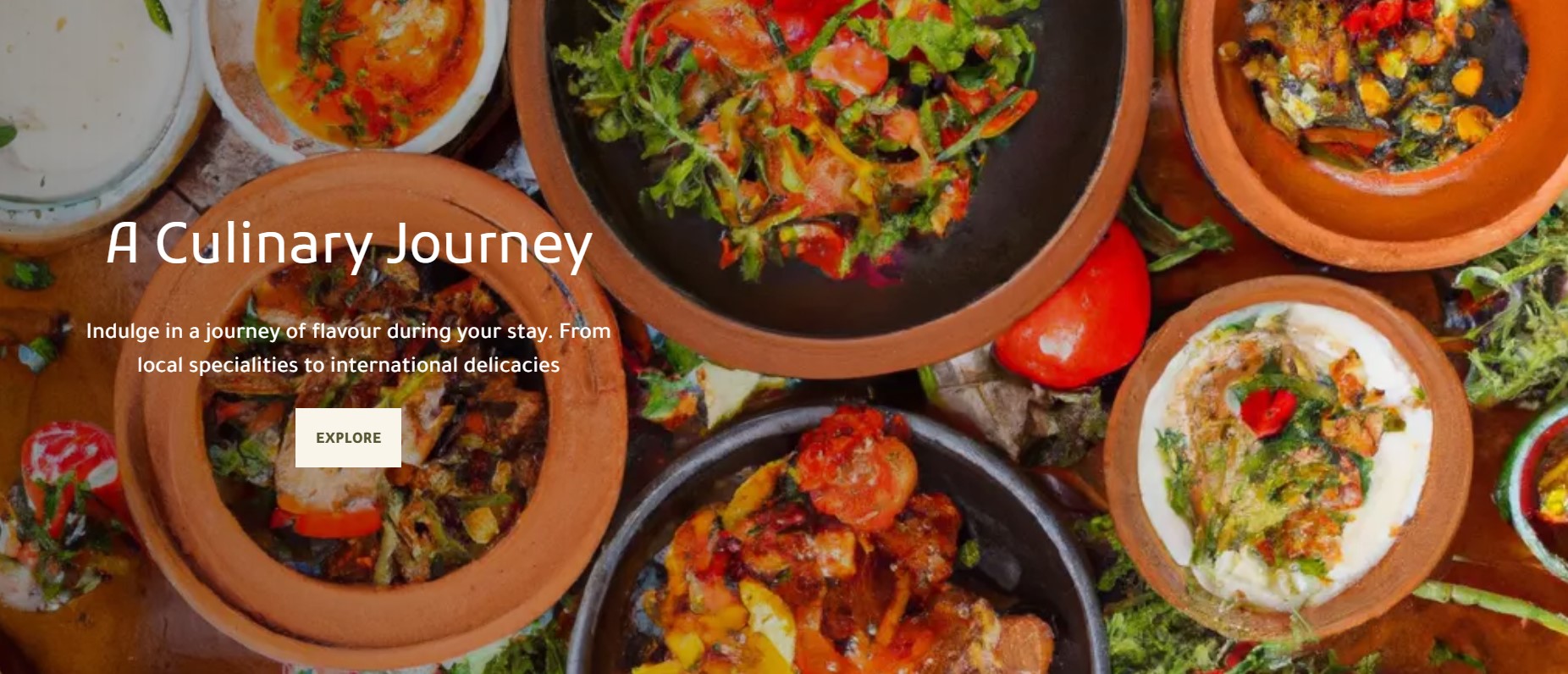
Design Hero Banner in XM Cloud Components
How to design responsive Hero Banner with multiple variants using XM Cloud Component.